使用纯CSS3实现一个3D旋转的书本
有一些前沿的电商网站已经开始使用3D模型来展示商品并支持在线定制,而其中图书的展示是最为简单的一种,
无需复杂的建模过程,使用图片和CSS3的一些变换即可实现更好的展示效果,简洁而实用。
书本的3D模型是所有商品中最为简单的,因为其本质上就是一个立方体(cube),只是带有封面/封底和左侧封条。
所以要构造一个3D书本展示,问题就被分解为构造一个立方体+旋转+图片背景。
1. 构造一个立方体
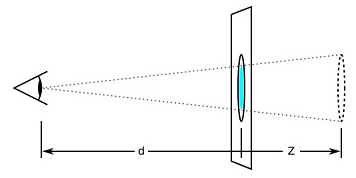
要创建一个立方体,首先我们需要创建一个虚拟的三维视觉空间,这可以通过设置包容器元素的perspective属性获得。

.stage {
width: 200px;
height: 260px;
perspective: 1000px;
perspective-origin: center center;// 缺省值,可忽略
}上述代码把元素放在距离观察点1000px的地方(Z轴向),并且在X/Y轴向上居中。
<div class="stage"> <div class="cube"> <figure class="back"></figure> <figure class="top"></figure> <figure class="bottom"></figure> <figure class="left"></figure> <figure class="right"></figure> <figure class="front"></figure> </div> </div>
接着,我们在包容器元素里面添加一个立方体元素,6个边(上下左右和前后),之所以使用figure,是因为需要支持贴图。
我们需要根据书本的厚度和长宽来确定立方体各个面的坐标位置,在本例中所用书本模型(一本MySQL书)的绝对厚度为18.2px,高度260px,宽度197.6px。
那么根据简单的几何知识,前后面距离立方体中心的距离为18.2/2=9.1px,其中“后”元素需要再翻转一下(即“背”过去)。
.front {
transform: translateZ(9.1px);
}
.back {
transform: rotateY(180deg) translateZ(9.1px);
}用类似的计算方法,我们可以把其他4条边放置(平移+旋转变换)到各自的位置,从而拼装成一个虚拟的立方体。
.front {
transform: translateZ(9.1px);
}
.back {
transform: rotateY(180deg) translateZ(9.1px);
}
.top {
transform: rotateX(90deg) rotateZ(90deg) translateZ(98.8px) translateY(-89.7px);
width: 18.2px;
height: 197.6px;
}
.bottom {
transform: rotateX(-90deg) rotateZ(90deg) translateZ(161.2px) translateY(-89.7px);
}
.left {
transform: rotateY(-90deg) translateZ(9.1px);
width: 18.2px;
}
.right {
transform: rotateY(90deg) translateZ(188.5px);
width: 18.2px;
}2. 添加封面
接着我们给前后以及左侧面元素添加背景图(可以使用一张图,然后从不同的位置截取),给其他3个面添加背景颜色,并给“底”面添加阴影效果:
.front {
transform: translateZ(9.1px);
background: url("//wow.techbrood.com/uploads/160301/mysql.png") top right;
background-size: auto 100%;
}
.back {
transform: rotateY(180deg) translateZ(9.1px);
background: url("//wow.techbrood.com/uploads/160301/mysql.png") top left;
background-size: auto 100%;
}
.top {
transform: rotateX(90deg) rotateZ(90deg) translateZ(98.8px) translateY(-89.7px);
background: #fafafa;
width: 18.2px;
height: 197.6px;
}
.bottom {
transform: rotateX(-90deg) rotateZ(90deg) translateZ(161.2px) translateY(-89.7px);
background: #ccc;
width: 18.2px;
height: 197.6px;
-webkit-filter: drop-shadow(0 0 26px rgba(0, 0, 0, 0.75));
}
.left {
transform: rotateY(-90deg) translateZ(9.1px);
background: url("//wow.techbrood.com/uploads/160301/mysql.png") top center;
background-size: auto 100%;
width: 18.2px;
}
.right {
transform: rotateY(90deg) translateZ(188.5px);
background: #ddd;
background-size: auto 100%;
width: 18.2px;
}这样我们就实现了一个逼真的3D书本视觉模型。
3. 添加旋转动画
这个比较简单,使用rotateY方法就可以。
@-webkit-keyframes rotate {
0% {
transform: rotateY(0) translateX(-18.2px);
}
100% {
transform: rotateY(360deg) translateX(-18.2px);
}
}最终的效果图如下:

你可以在踏得网上自己试试看 (http://wow.techbrood.com/fiddle/17587)。
 7981
7981
 0
0
最新评论
- 相关文章
ARCore基本概念和工作原理简介
谷歌的WebAROnARCore项目基于Android手机提供的ARCore增强现实引擎,要了解WebAROnARCore,需要先了解ARCore的工作原理。基本上ARCore做了两件事,首先跟踪手机...
谷歌ARCore技术特性简介
谷歌美国时间2017.8.29号刚发布了ARCore预览版,这是一个类似于苹果ARKit的增强现实SDK,在此之前,谷歌虽然已投资AR平台Tango,但由于需要特定的硬件和传感器,...
CentOS6 Apache2.2用域名配置多虚拟机
在CentOS下使用域名配置多虚拟机的步骤如下:
1. 使用前端开发框架技术选型:Angular2 VS React VS jQuery
Angular和React是主流的2个前端开发框架,但是严格来说两者并非对等的概念。Angular是一个基于MVC(或者MVVM)的框架,包含model(模型)/view(视图)/controll...
HTTP/2背景和新特性简介
深度贴图(depth map)概念简介和生成流程
Depth map 深度图是一张2D图片,每个像素都记录了从视点(viewpoint)到遮挡物表面(遮挡物就是阴影生成物体)的距离,这些像素对应的顶点对于观察者而言是“可...
如何使用Three.js加载obj和mtl文件
OBJ和MTL是3D模型的几何模型文件和材料文件。在最新的three.js版本(r78)中,以前的OBJMTLLoader类已废弃。现在要加载OBJ和MTL文件,需要结合OBJLoader和MTLLoade...
Three.js入门教程6 - 创建全景图和纹理
全景图非常酷。使用Three.js做一个属于自己的全景图并不是那么困难。要做一个全景图,你需要一个软件用来做一张全景图片。我使用了iPhone上的Microsoft Photosyn...
WebGL入门教程6 - 光照效果和Phong光照模型
正是因为有了光,世界才能被我们看见,在3D的世界里,光照给物体带来真实的视觉感受。当光照射在某一表面上时,它可能被吸收、反射或投射。其中入射到表面上的一...
使用Canvas绘制完美的不完美圆形
真实世界是不完美的,当我们需要模拟真实世界时,经常需要引入不完美/不规则的形状。比如陨石、雨滴、行星、树叶、绵延的海岸线、云朵等。本文介绍如何基于Canva...
使用top/left/margin和CSS3 translate两种方法实现标题居中的性能差异详解
要实现标题全屏居中(同时在垂直和水平方向居中),有若干种方法,包括使用弹性布局、表格单元、绝对定位、自动外边距和CSS3平移变换等。你可能已经使用了这些方...
如何使用CSS3实现一个3D商品标签
使用3D缎带形状的标签是常见的一个设计模式,用在商品折扣、文章标题或网站推荐信息上,来突出显示重点内容,吸引用户视觉焦点。实现的方法有2种,一种是使用背...
SVG过滤器feColorMatrix矩阵变换效果用法详解
在计算机图形学(数学)中,矩阵乘法可用于把空间向量进行几何变换。我们可以把颜色的值(RGBA)表示成一个四维空间向量:color = (r, g, b, a);那么就可以应用...
如何使用CSS3/SCSS实现逼真的车窗雨滴效果
在天气预报类的Web移动应用中,常常需要实现屏幕的雨滴效果,表示阴雨天气。感觉上比较神奇,其实想通了,这个效果的实现只需要一点物理知识和CSS3的简单变换。实现一个小雨滴首先雨滴是一个个小的椭圆形元素:.raindrop
更多...
