3D感知和建模关键硬件技术:双目、3D结构光和TOF
无论VR、AR和3D打印,其核心技术包含3D成像和建模。
而3D建模属于劳动密集型的工作,耗时耗力,凡这类工作都会是被新技术革命的地方,自动3D建模技术就是为了解决这样的产业瓶颈。
而自动3D建模的一个技术前提是需要设备(如手机或专业的3D扫描仪)能够有效(高精度且快速)感知3D景深。
这就引出了本文的主题,也就是当前主流的几种3D视觉解决方案:双目、3D结构光和TOF。
由于本站并非专业的硬件网站,所以尽量从应用层面以浅显易懂的方式来介绍这些硬件方案的特性和工作方式。

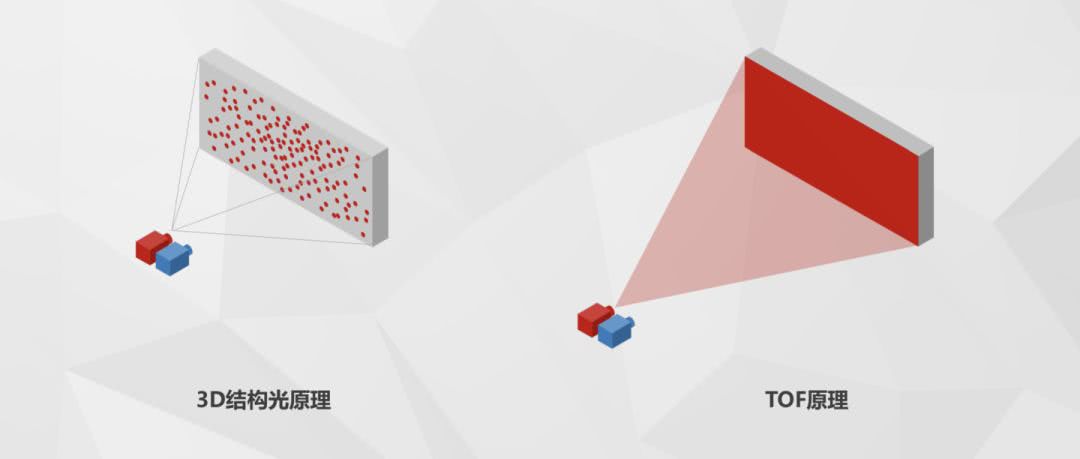
上图是这3种解决方案的工作原理和技术特点。
双目方案是根据自然光线下双摄像头成像的计算机视觉差异来判断景深,类似人眼的判断方式。
缺点是计算量大,功耗高,受环境影响大(比如雾天人就很难感知周围环境)。
3D结构光和TOF方案都是类似雷达探测的方式,也就是依靠额外的专门的光源来探测景深,以及关联硬件对该特殊光源的特定处理。
由于无需处理复杂的自然光,这些硬件能够更为高效精准的获得景深数据,而且不依赖于现实光照情况。
3D结构光
3D结构光本身是优点颇多的,精度高、功耗低、全天候、环境适应性好,非常适合用作人脸识别、支付,以及对自拍美颜进行细节补充。所以,在iPhone X搭载这项技术后,有的Android旗舰也开始搭载这项技术。OPPO Find X就是Android阵营的3D结构光代表。
以散斑结构光为基础原理的3D结构光,发射衍射光斑到物体上,传感器接收到发生形变的光斑,从而根据光斑形变的量来判断深度信息。它所发射的衍射光斑在一定距离外能量密度会降低,所以不适用于远距离的深度信息采集。3D结构光的工作距离范围很短,仅0.2m-1.2m,适合手机前置摄像头,而需要长距离信息的后置摄像头也不适用3D结构光。

TOF
TOF是Time of Flight即飞行时间的缩写。其具体原理是通过给被测目标连续发送光信号,然后在传感器端接收从被测目标返回的光信号,再通过计算发射和接收光信号的往返飞行时间来得到被测目标的距离。和3D结构光一样,TOF是一个用以补充图像Z轴深度信息的技术。
不过,和3D结构光不同的是,TOF技术是发射的不是散斑,而是面光源,所以在一定距离内,TOF的光信息不会出现大量的衰减,同时TOF感光元件的单位像素非常大,为10μm,对于光的采集有足够的保障,理论上只要提高发射端的功率,TOF的使用距离会非常远。一般情况下,TOF的工作距离范围是0.4m-5m。因此整体上来看,TOF更适合用在后置摄像头上。
TOF的解决方案里,用的图像传感器是CCD,功耗颇高,这对于电池续航本就捉襟见肘的手机不啻为一个大问题。
好在,索尼在2017年12月推出的IMX456QL CMOS解决了功耗问题,其功耗仅为CCD方案的1/5~1/3。该传感器结合了两种像素技术,一是提高反射光信号读取精度的像素技术,二是背照式CMOS影像传感器的像素技术,从而大幅提升了光线收集率和测距速度。该传感器搭载了高感光度的驱动模式,即使远距离也可实现高精度测距。

 8523
8523
 0
0
最新评论
- 相关文章
OpenGL/WebGL顶点坐标变换过程简介
世界坐标是按照笛卡尔坐标系定义出来的绝对坐标系,下面的各种坐标系都建立在世界坐标的基础上。对象坐标系对象被应用于任何...
谷歌ARCore技术特性简介
谷歌美国时间2017.8.29号刚发布了ARCore预览版,这是一个类似于苹果ARKit的增强现实SDK,在此之前,谷歌虽然已投资AR平台Tango,但由于需要特定的硬件和传感器,...
A-Frame WebVR(网页虚拟现实)快速开发入门教程
WebVR和WebGL应用程序接口使得我们已经可以在浏览器上创建虚拟现实(VR)体验,但从工程化的角度而言,开发社区还需要更多方便强大的开发库来简化编程,Mozilla的
使用SVG和CSS3创建圆形进度条动画
圆形进度条是一个经典的控制面板元素,常用于显示任务进度,比如用户档案的完整程度,或者升级状态。有很多方法来实现圆形进度条,比如用JS, CSS3, Canvas, SVG...
学习使用CSS制作进度条
进度条是基础的界面控件,可用于多种场合,比如任务完成进度,手机充电状态等。本文介绍一个简单实用的进度条制作方法。预期效果如下图所示:直观上,我们可以把该进度条控件分为2个部分,外部的边界用来表示固定的目标范围,里面的条形部分用来表示当前进度。外部目标范围元素的CSS代码编写如下:.pb-scope
计算WebGL中的uniforms变量使用数
在使用Three.js为人体模型加载皮肤材料时,启用了skinning:true的参数。有时候会导致GL编译错误,提示“too many uniforms”。下面的文章有助于理解错误原因和检...
Three.js 对象局部坐标转换为世界坐标
在Three.js中进行顶点几何计算时,一个需要注意的地方是,需要统一坐标系。比如你通过Three.js提供的API创建了一个球体网孔对象,那么默认情况下,各网孔顶点的...
Blender2.7 快捷键一览表
通用操作
停止当前操作:ESC
快捷搜索:SPACE撤销:ctrl+z重做:ctrl+shift+z渲染:F12
单选:鼠标右键(RMB)全选:A
框选:B
刷选:...如何使用Three.js加载obj和mtl文件
OBJ和MTL是3D模型的几何模型文件和材料文件。在最新的three.js版本(r78)中,以前的OBJMTLLoader类已废弃。现在要加载OBJ和MTL文件,需要结合OBJLoader和MTLLoade...
Three.js入门教程2 - 着色器(下)
这是WebGL着色器教程的后半部分,如果你没看过前一篇,阅读这一篇教程可能会使你感到困惑,建议你翻阅前面的教程。
浏览器控制台报JS脚本执行错误:Module is not defined
现在JS分成了两个分支,一部分在服务器端发展如NodeJS,一部分是传统的浏览器运行环境。
有些插件在编写JS代码时,是针对Node编写的,所以直接在浏览器中使...使用top/left/margin和CSS3 translate两种方法实现标题居中的性能差异详解
要实现标题全屏居中(同时在垂直和水平方向居中),有若干种方法,包括使用弹性布局、表格单元、绝对定位、自动外边距和CSS3平移变换等。你可能已经使用了这些方...
Processing.js和P5.js的功能简介和区别
什么是ProcessingProcessing是关于数字艺术的编程语言,支持跨平台,语言本身是一个类Java语言,程序文件的后缀为.pde。
什么是Processing.js为了能让Proce...如何使用CSS3实现书页(书本)卷角效果
我们有时候想在页面显示一个公告或用户提示信息。一个常用设计是使用书签形状。我们可以给书签添加卷角效果,以使其更为逼真。所谓的“卷角”实际上可以用小角度...
更多...
