如何使用CSS3实现一个3D商品标签
使用3D缎带形状的标签是常见的一个设计模式,用在商品折扣、文章标题或网站推荐信息上,
来突出显示重点内容,吸引用户视觉焦点。实现的方法有2种,一种是使用背景图片,一种是使用三角形的CSS3伪元素。
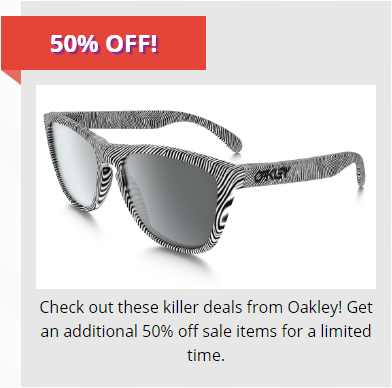
本文介绍第2种方法,使用一个最简化的实例来讲解如何实现这个效果:

上面的界面是一张简化的商品卡片,包含标签和商品描述,我们使用h2元素来容纳标签,HTML代码如下:
<div class="fancy"> <h2> <span class="ribbon-center">50% OFF!</span> </h2> <p> <img src="/uploads/160501/glass.jpg"> Check out these killer deals from Oakley! Get an additional 50% off sale items for a limited time. </p> </div>
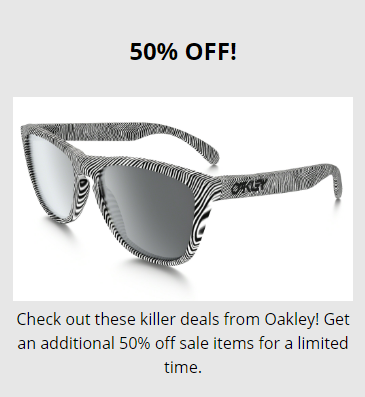
接下来给卡片和商品描述添加样式,来限定高宽和间距:
.fancy {
width: 340px;
margin: 20px auto 20px auto;
background: #E7E7E7;
padding: 15px;
}
.fancy p {
padding-top: 10px;
margin: 5px 0;
line-height: 1.5;
}
.fancy img {
width: 340px
}
现在页面看起来像上面这样,接下来就是要给标签(h2元素)添加样式,一个是背景色,一个是左边的3D折纸效果。
折边效果其实就是给h2的左下角拼接一个三角形的元素,我们使用伪元素来实现,代码如下:
.fancy h2 {
font-style: italyc;
line-height: 1;
padding: 5px 0;
color: #FFF;
margin: 0;
width: 205px;
left: -35px;// 相对卡片向左偏移35px
background-color: #e54439;
position: relative;
z-index: 6;
}
.fancy h2:after {// 定义一个斜三角形
content: "";
width: 0;
height: 0;
position: absolute;
font-size: 0;
line-height: 0;
z-index: 5;
border-top: 0 solid transparent;
border-bottom: 15px solid transparent;
bottom: -15px;
}
.fancy h2:after {
border-right: 20px solid rgb(230, 107, 97);
left: 0;
}
.fancy h2 .ribbon-center {
display: block;
padding: 10px 0;
background-color: #e54439;
}其中h2的left属性为-35px,这使得h2相对卡片向左偏移35px,这样就看起来像是包装在卡片外面。
h2:after伪元素是一个常用的三角形定义(宽高为0的元素加上border调整可以实现各种三角形形状),这样就可以了。
你可以自己试试看。
 13051
13051
 0
0
最新评论
- 相关文章
Blender2.7给平面模型添加纹理贴图
在blender中给模型添加纹理,需要有2个步骤:首先在对象属性栏中给该对象添加材料和纹理建立纹理映射添加材料和纹理这是常见操作,略过步骤。但是仅仅这样操作,...
创建非矩形网页页面元素的常用技术和实例代码
非矩形设计正在变成一种时尚,比如波浪形、菱形、三角形等:而随着技术发展,这种设计在技术实现上也变得更容易。本文以最简单的三角形为例,演示使用5种方法来...
函数式JavaScript编程基础概念:Curry和Partial Application
本文介绍JS函数式编程中的两个概念:柯里(Curry)和部分应用程序(Partial Application)。什么是应用程序(Application)将函数应用于其参数以产生返回值的过...
使用HTML5 FileReader和Canvas压缩用户上传的图片
手机用户拍的照片通常会有2M以上,这对服务器带宽产生较大压力。因此在某些应用下(对图片要求不那么高)我们可以在客户端来压缩图片,然后再提交给服务器。总体...
HTML5、Hybrid APP、Native APP对比和技术选型
HTML5和Native APP都很容易理解。为了获得HTML5的移植性和移动本地应用的高性能,搞出来一些混合APP的解决方案。比如Apache的Cordova(也就是以前的PhoneGap),...
学习使用CSS制作进度条
进度条是基础的界面控件,可用于多种场合,比如任务完成进度,手机充电状态等。本文介绍一个简单实用的进度条制作方法。预期效果如下图所示:直观上,我们可以把该进度条控件分为2个部分,外部的边界用来表示固定的目标范围,里面的条形部分用来表示当前进度。外部目标范围元素的CSS代码编写如下:.pb-scope
深度贴图(depth map)概念简介和生成流程
Depth map 深度图是一张2D图片,每个像素都记录了从视点(viewpoint)到遮挡物表面(遮挡物就是阴影生成物体)的距离,这些像素对应的顶点对于观察者而言是“可...
如何使用Three.js加载obj和mtl文件
OBJ和MTL是3D模型的几何模型文件和材料文件。在最新的three.js版本(r78)中,以前的OBJMTLLoader类已废弃。现在要加载OBJ和MTL文件,需要结合OBJLoader和MTLLoade...
Three.js入门教程1 - 基础知识和创建一个红色球体
[ TECHBROOD注:Three.js是一个主流的开源WebGL库,WebGL允许使用JavaScript直接操作GPU,在网页上实现3D效果。
Google的工程师Paul在网站aerotwist.com上...jQuery Ribbles - 基于WebGL的水面涟漪动效插件
使用jQuery
Processing.js和P5.js的功能简介和区别
什么是ProcessingProcessing是关于数字艺术的编程语言,支持跨平台,语言本身是一个类Java语言,程序文件的后缀为.pde。
什么是Processing.js为了能让Proce...使用requestAnimationFrame和Canvas给按钮添加绕边动画
要给按钮添加酷炫的绕边动画,可以使用Canvas来实现。基本的思路是创建一个和按钮大小相同的Canvas元素,内置在按钮元素中。然后在Canvas上实现边线环绕的动画。...
如何使用CSS3/SCSS实现逼真的车窗雨滴效果
在天气预报类的Web移动应用中,常常需要实现屏幕的雨滴效果,表示阴雨天气。感觉上比较神奇,其实想通了,这个效果的实现只需要一点物理知识和CSS3的简单变换。实现一个小雨滴首先雨滴是一个个小的椭圆形元素:.raindrop
更多...
