使用CSS3 box-decoration-break特性实现多行文本样式
当文章中的长文本被自动断行为多行文本时,其样式可能会出乎我们的设计。
本文介绍如何使用CSS3中的box-decoration-break特性来处理多行元素样式。
按照规范定义,box-decoration-break被用来处理分页(page-break)或断行(line-break)时元素的样式。
默认情况下,当我们设置元素背景(background)或边界(border)时,这个样式被应用在整个元素上,
即使被断行也是如此,比如下面的块元素:
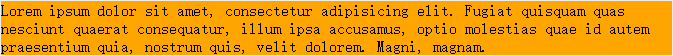
<div class="test"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugiat quisquam quas nesciunt quaerat consequatur, illum ipsa accusamus, optio molestias quae id autem praesentium quia, nostrum quis, velit dolorem. Magni, magnam. </div>
样式代码如下:
div.test{
background: orange;
}块状元素的样式被应用在整个block上,结果如下:

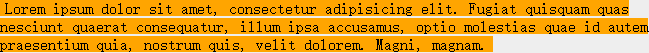
如果我们想实现下面的背景效果:

可以把块元素(block)换成行内元素(inline):
<span class="test"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugiat quisquam quas nesciunt quaerat consequatur, illum ipsa accusamus, optio molestias quae id autem praesentium quia, nostrum quis, velit dolorem. Magni, magnam. </span>
span.test{
background: orange;
}如果给上面的span文本添加边距和边线:
span.test{
background: orange;padding:0 20px;border: 1px solid red; line-height:22px;
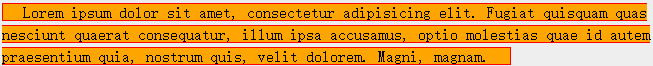
}得到效果如下:

可以看到尽管被断成了多行,border和padding样式仍然被当作整行作用在文本上。
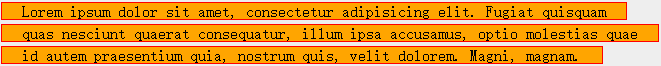
如果要想把样式应用到每个断行文本上,即如下的预期效果:

这个时候就需要使用CSS3新引入的“实验”特性:box-decoration-break,
把box-decoration-break设置为clone,即可获得上面的效果,其实现原理是把长文本切分成多个短文本,
然后分别在每个短文本上应用样式。
你也可以自己在线试试看。
 6316
6316
 0
0
最新评论
- 相关文章
CentOS6 Apache2.2多站点HTTPS配置
可以使用letsencrypt(certbot)免费证书服务。支持多系统、多站点和多目录,支持wildcard(通配符域名),90天生效,可用定时任务自动更新。需要注意一点的是apache2.4以下版本需要在默认的ssl配置中添加如下的指令:NameVirtualHost
2019年NodeJS框架Koa和Express选型比较
Koa和Express都是NodeJS的主流应用开发框架。
Express是一个完整的nodejs应用框架。Koa是由Express团队开发的,但是它有不同的关注点。Koa致力于核心中间件...Blender2.7给平面模型添加纹理贴图
在blender中给模型添加纹理,需要有2个步骤:首先在对象属性栏中给该对象添加材料和纹理建立纹理映射添加材料和纹理这是常见操作,略过步骤。但是仅仅这样操作,...
WebAssembly工作原理和JavaScript语言性能对比分析
本文简单说明WebAssembly(简称wasm)工作原理和高性能的原由(和JavaScript相比)。不过需要提醒的是Wasm并非设计来完全替代JS,而是对JS的一个强大补充,JS中...
函数式JavaScript编程基础概念:Curry和Partial Application
本文介绍JS函数式编程中的两个概念:柯里(Curry)和部分应用程序(Partial Application)。什么是应用程序(Application)将函数应用于其参数以产生返回值的过...
前端开发框架技术选型:Angular2 VS React VS jQuery
Angular和React是主流的2个前端开发框架,但是严格来说两者并非对等的概念。Angular是一个基于MVC(或者MVVM)的框架,包含model(模型)/view(视图)/controll...
学习使用CSS制作进度条
进度条是基础的界面控件,可用于多种场合,比如任务完成进度,手机充电状态等。本文介绍一个简单实用的进度条制作方法。预期效果如下图所示:直观上,我们可以把该进度条控件分为2个部分,外部的边界用来表示固定的目标范围,里面的条形部分用来表示当前进度。外部目标范围元素的CSS代码编写如下:.pb-scope
计算WebGL中的uniforms变量使用数
在使用Three.js为人体模型加载皮肤材料时,启用了skinning:true的参数。有时候会导致GL编译错误,提示“too many uniforms”。下面的文章有助于理解错误原因和检...
深度贴图(depth map)概念简介和生成流程
Depth map 深度图是一张2D图片,每个像素都记录了从视点(viewpoint)到遮挡物表面(遮挡物就是阴影生成物体)的距离,这些像素对应的顶点对于观察者而言是“可...
粒子运动模拟 - Verlet积分算法简介
Verlet算法是经典力学(牛顿力学)中的一种最为普遍的积分方法,被广泛运用在分子运动模拟(Molecular Dynamics Simulation),行星运动以及织物变形模拟等领域...
Three.js入门教程2 - 着色器(下)
这是WebGL着色器教程的后半部分,如果你没看过前一篇,阅读这一篇教程可能会使你感到困惑,建议你翻阅前面的教程。
SVG过滤器feColorMatrix矩阵变换效果用法详解
在计算机图形学(数学)中,矩阵乘法可用于把空间向量进行几何变换。我们可以把颜色的值(RGBA)表示成一个四维空间向量:color = (r, g, b, a);那么就可以应用...
更多...
