如何使用WebGL创建一个逼真的下雨动画
之前写过文章来分别讲解如何使用CSS3和Canvas2D实现过雨滴和下雨动画。
通过背景处理看起来也有视觉上的3D效果,但并非真正的3D场景,
如果要加入用户交互,进行360°全景浏览就很难实现,并且粒子放大后会失真。
今天我们使用WebGL来实现一个真正3D建模的下雨动画,所使用的技术可用于很多场景。
对WebGL没有概念的,请阅读踏得网之前写的WebGL基础知识相关文章。
要使用WebGL绘图,总体上有4个步骤,初始化webgl绘图环境、建立数据模型并绑定缓存、建立着色器程序、关联着色器属性和缓存完成绘制或动画。
要实现一个下雨动画,我们首先要实现一个3D雨滴的绘制。
3D雨滴具有如下特点:
雨滴是一个不规则椭球体,因为重力效应,下面胖上面瘦,Z轴长度比X/Y轴要长
雨滴是一个球透镜。球透镜是凸透镜的一种。凸透镜的成像原理:当物距(u)大于二倍焦距(f)时,所成像为倒立缩小的实像。
下图右为平行但不经过主光轴的光线入射球透镜时的光路图;球透镜的焦距(f)即由球心(O)到焦点(F)的距离。
![[左]凸透镜的成像原理;[右]球透镜的光路图,入射光线平行但不经过主光轴。](/ueditor/php/upload/image/20160603/1464965099606627.png)
[左]凸透镜的成像原理;[右]球透镜的光路图,入射光线平行但不经过主光轴。
经计算可以得出,球透镜的焦距为:

其中,N 为透镜材料的折射率,我们知道水的折射率约为1.33(玻璃的折射率为1.5~1.9),
不难算出雨滴的焦距(约为) f ≈ 2R。
在摄影/观察雨景过程中,物距一般远大于2倍焦距的,故透过雨滴观察到的,是远景的倒立缩小实像。
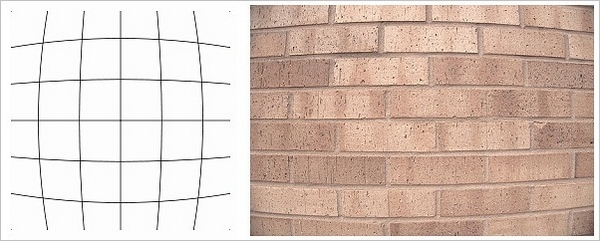
雨滴和水晶球一样,会产生“桶形畸变”,如下图

桶形畸变(Barrel Distortion)又称桶形失真,是一种成像缺陷。使用广角镜头时最容易发生桶形畸变,原本是方形的物体影像,会变成四角向内收缩、边线中段则向外凸出,好象木桶一样。
由于存在重力加速度,雨滴将呈现加速下落的运动
雨滴的大小是随机的,而小雨滴容易受到风阻影响,所以原则上大雨滴的下落速度要快,也就是雨滴的速度是各自不同的。
我们完成一个雨滴对象的绘制后,在尺寸、形状和位置这个方面引入随机量,从而生成大量雨滴。
最后在Y方向上添加恒定加速度和随机阻力,形成下落的动画。
生成不规则椭球体
所谓创建一个球体,在WebGL中,我们是创建一个多面体,而多面体由一组顶点所定义。
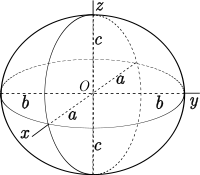
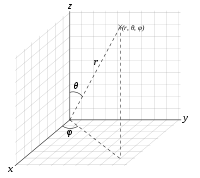
我们模仿地球,使用经纬线来生成椭球体的各个顶点(vertex),坐标设定使用椭球体坐标公式:
x=asinθcosφ
y=bsinθsinφ
z=ccosθ (0≤θ≤π, 0≤φ<2π)
其中a,b,c是椭球体的3个半径,θ(theta)是z轴夹角,φ(phi)是投影到x/y平面上从x开始的夹角。


代码类似如下:(注意WebGL中的x/y/z坐标轴的方向和上述立体几何学中不完全相同)
var latitudeBands = 60;
var longitudeBands = 60;
var radius = 0.4;
var aRadius = radius * 1.2;
var bRadius = radius * 1.3;
var cRadius = radius * 1.0;
var vertexPositionData = [];
var normalData = [];
var textureCoordData = [];
for (var latNumber = 0; latNumber <= latitudeBands; latNumber++) {
var theta = latNumber * Math.PI / latitudeBands;
var sinTheta = Math.sin(theta);
var cosTheta = Math.cos(theta);
for (var longNumber = 0; longNumber <= longitudeBands; longNumber++) {
var phi = longNumber * 2 * Math.PI / longitudeBands;
var sinPhi = Math.sin(phi);
var cosPhi = Math.cos(phi);
var x = aRadius * cosPhi * sinTheta;
var y = bRadius * cosTheta;
var z = cRadius * sinPhi * sinTheta;
vertexPositionData.push(radius * x);
vertexPositionData.push(radius * y);
vertexPositionData.push(radius * z);
}
}创建透镜效果
透镜效果最主要的就是要实现一个倒影图像,我们使用纹理贴图(Texture)来实现。
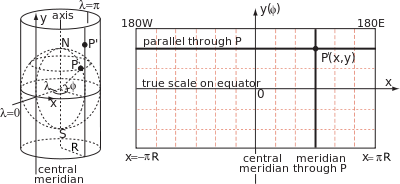
贴图到球面的投影,参考地图圆柱体投影方法(原理见下图)来实现:

不同的是,只需要投影正面区域,因为我们一般只观察正前方区域,我们可以制作一个半面的贴图。
我们可以直接把贴图旋转180°,或者通过投影时给y坐标一个负数值来实现倒影效果。
//纹理图片加载完成时执行的回调函数
function handleLoadedTexture(texture) {
gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, true);//把几何坐标转换成屏幕坐标,即Y轴翻转
gl.bindTexture(gl.TEXTURE_2D, texture);
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGBA, gl.RGBA, gl.UNSIGNED_BYTE, texture.image);//使用TEXTURE0来绑定贴图
//设置纹理缩放过滤器参数
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR_MIPMAP_NEAREST);
gl.generateMipmap(gl.TEXTURE_2D);
gl.bindTexture(gl.TEXTURE_2D, null);
}
var dropTexture;
function initTexture() {
dropTexture = gl.createTexture();
dropTexture.image = new Image();
dropTexture.image.onload = function() {
handleLoadedTexture(dropTexture)
}
dropTexture.image.src = "//wow.techbrood.com/assets/love_half_r.png";
}
//按照外切圆柱投影法生成顶点纹理贴图的坐标
for (var latNumber = 0; latNumber <= latitudeBands; latNumber++) {
aRadius -= latNumber * radius / 1000;
var theta = latNumber * Math.PI / latitudeBands;
var sinTheta = Math.sin(theta);
var cosTheta = Math.cos(theta);
for (var longNumber = 0; longNumber <= longitudeBands; longNumber++) {
var u = 1 - (longNumber / longitudeBands);
var v = 1 - (latNumber / latitudeBands);
textureCoordData.push(u);
textureCoordData.push(v);
}
}我们通过上面的方法处理球面贴图时,会同时生成相应的桶形变形效果。
随机雨滴的生成和动画
接下来我们给雨滴的形状、大小、位置以及速度添加随机分量,来模拟下雨的动画。
function drawScene() {
//......
for (var i = 0; i < SPHERE_NUM; i++) {
g_mMatrix[i][13] -= 0.1 + i * Math.random() * 0.002;//随机速度
if (g_mMatrix[i][13] < -6.5) {//随机位置
g_mMatrix[i][12] = Math.random() * 30.0 - 15.0;
g_mMatrix[i][13] = 6.5;
g_mMatrix[i][14] = Math.random() * 4.0 - 20.0;
};
//使用纹理TEXTURE0
gl.activeTexture(gl.TEXTURE0);
gl.bindTexture(gl.TEXTURE_2D, dropTexture);
gl.uniform1i(shaderProgram.samplerUniform, 0);
var blending = true;
if (blending) {//使用混合模式
gl.blendFunc(gl.SRC_ALPHA, gl.ONE);
gl.enable(gl.BLEND);
gl.disable(gl.DEPTH_TEST);
gl.uniform1f(shaderProgram.alphaUniform, 1.0);
} else {
gl.disable(gl.BLEND);
gl.enable(gl.DEPTH_TEST);
}
}
//......
}
function initBuffer() {
//......
var latitudeBands = 60;
var longitudeBands = 60;
var radius = 0.5;
//创建随机形状和大小的椭球体,保持总体形状为一个蒜头形
var aRadius = radius * (1.2 + Math.random());
var bRadius = radius * (1.3 + Math.random());
var cRadius = radius * 1.0;
var vertexPositionData = [];
var normalData = [];
var textureCoordData = [];
for (var latNumber = 0; latNumber <= latitudeBands; latNumber++) {
aRadius -= latNumber * radius / 1000;
var theta = latNumber * Math.PI / latitudeBands;
var sinTheta = Math.sin(theta);
var cosTheta = Math.cos(theta);
for (var longNumber = 0; longNumber <= longitudeBands; longNumber++) {
var phi = longNumber * 2 * Math.PI / longitudeBands;
var sinPhi = Math.sin(phi);
var cosPhi = Math.cos(phi);
var x = aRadius * cosPhi * sinTheta;
var y = -(bRadius * cosTheta);
var z = cRadius * sinPhi * sinTheta;
normalData.push(x);
normalData.push(y);
normalData.push(z);
vertexPositionData.push(radius * x);
vertexPositionData.push(radius * y);
vertexPositionData.push(radius * z);
}
}
//......
}最后我们编写动画程序的主流程,动画我们使用本站这篇文章中介绍过的requestAnimationFrame接口:
function main() {
window.scrollTo(0, 0);
var canvas = document.getElementById("container");
initGL(canvas);
initShaders();
initBuffers();
initTexture();
//gl.clearColor(0.0, 0.0, 0.0, 1.0); //clear background
gl.enable(gl.DEPTH_TEST);
requestAnimationFrame(drawScene());
}
window.addEventListener('load', main); 21699
21699
 0
0
最新评论
- 相关文章
2019年NodeJS框架Koa和Express选型比较
Koa和Express都是NodeJS的主流应用开发框架。
Express是一个完整的nodejs应用框架。Koa是由Express团队开发的,但是它有不同的关注点。Koa致力于核心中间件...常用光照类型基本概念工作原理及其计算公式
在三维场景中,原理上物体的渲染效果取决于光照与物体表面的相互作用,对于渲染程序而言,可以通过把一些数学公式应用于像素着色来实现,从而模拟出真实生活中的...
CentOS6 Apache2.2用域名配置多虚拟机
在CentOS下使用域名配置多虚拟机的步骤如下:
1. 使用创建非矩形网页页面元素的常用技术和实例代码
非矩形设计正在变成一种时尚,比如波浪形、菱形、三角形等:而随着技术发展,这种设计在技术实现上也变得更容易。本文以最简单的三角形为例,演示使用5种方法来...
如何使用CSS3合成模式(blend-mode)和滤镜(filter)实现彩色蜡笔(时光机)照片特效
在之前的文章中我们已经详细讲解过CSS3滤镜(filter,也可称之为过滤器)的工作方式,本文将实现一个当下流行的时光机相片特效实例来说明其实际用途。
我们...深入理解JS和CSS3动画性能问题和技术选择
本文对比了JS及其框架和CSS3的动画性能,并深入剖析了其内在原因。技术结论大致如下:1. jQuery出于设计原因,在动画性能上表现最差2. CSS3由于把动画逻辑推给了...
HTTP1.1协议现状、问题和解决方案
HTTP的现状最早的HTTP协议非常简单,只能用来传送文本,方法也只有GET,后来逐步发展到1.1,能够支持多种MIME格式数据(如文本、文件),支持GET,POST,HEAD,OPTI...
使用SVG和CSS3创建圆形进度条动画
圆形进度条是一个经典的控制面板元素,常用于显示任务进度,比如用户档案的完整程度,或者升级状态。有很多方法来实现圆形进度条,比如用JS, CSS3, Canvas, SVG...
S3TC(S3 Texture Compression)纹理压缩格式详解
使用S3TC格式存储的压缩纹理是以4X4的纹理单元块(texel blocks)为基本单位存储的,每纹理单元块(texel blocks)有64bit或者128bit的纹理单元数据(texel data)。这...
CSS3图片混合(Blend)效果及其参考计算公式一览表
在Photoshop软件中,混合是将两个图层的色彩值进行合成,从而创造出大量的效果。在这些效果的背后实际是一些简单的数学公式在起作用。下面所介绍的公式仅适用于R...
WebGL入门教程5 - 详解纹理滤镜(Texture Filter)
WebGL中使用纹理贴图来实现细腻的物体表面观感,其中一个重要的参数是纹理滤镜(Texture Filter)。
这个参数用来处理当对象出现缩放时,纹理如何处理中间...如何基于Canvas来模拟真实雨景Part1:预备知识和创建基本对象
更多...
