Babylon.js入门教程和开发实例
Babylon.js是一款WebGL开发框架。和Three.js类似。主要的技术区别是Three.js还试图回退兼容CSS 3D。
Three.js是完全社区推动的,比Babylon.js要成熟些,而Babylon.js是微软推动的,和微软的相关技术结合更好。
本文对Babylon.js的使用做个简单的介绍。首先的首先,请确保你的浏览器支持WebGL(IE11+/Edge/Firefox 4+/Google Chrome 9+/ Opera 15+/Safari...)。
如何你使用sublime等桌面工具开发,那么首先你得下载最新版本的BabylonJS,创建一个项目,文件如下:
yourProject |- index.html |- babylon.2.3.js
在本文中,我们简化下,直接使用在线开发工具:http://wow.techbrood.com/fiddle/new
只要有浏览器即可,无需下载或安装任何软件。
在其中的HTML面板()中编写如下代码:
<script src="http://cdn.babylonjs.com/2-3/babylon.js"></script> <canvas id="renderCanvas"></canvas>
WebGL需要借助HTML5的canvas元素来作为3D渲染的容器。所以上面的代码我们在文档中插入了一个id为renderCanvas的canvas元素。接着我们在CSS面板()中编写如下样式代码,让canvas元素占满预览渲染窗口(右下角的窗口):
html, body {
overflow: hidden;
width : 100%;
height : 100%;
margin : 0;
padding : 0;
}
#renderCanvas {
width : 100%;
height : 100%;
touch-action: none;
}接着我们在JavaScript面板()中编写JS脚本:
window.addEventListener('DOMContentLoaded', function() {
// 我们的渲染代码
});上面的代码使得我们的绘制脚本确保会在文档加载完成后被执行。
我们接下来完成一个基本场景、基本3D网孔模型的创建。首先我们获得canvas元素:
var canvas = document.getElementById('renderCanvas');然后,使用该canvas元素创建babylon渲染引擎:
var engine = new BABYLON.Engine(canvas, true);
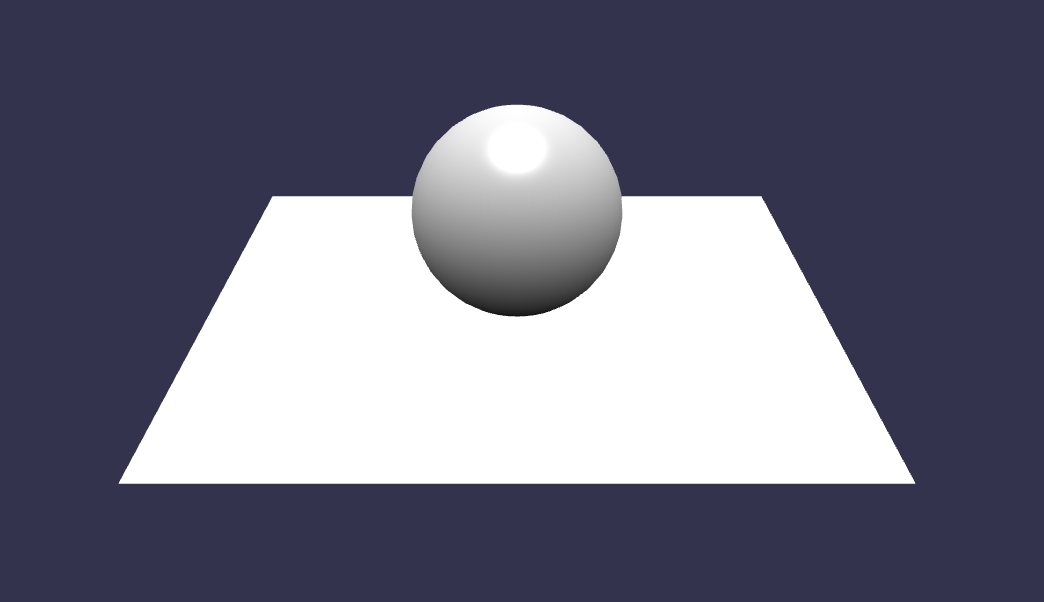
接着,我们来创建3D场景,包含相机、光源和两个基本的网孔模型(一个球体和一个平面):
var createScene = function() {
// 创建一个基本的Scene对象,用来容纳所有其他对象
var scene = new BABYLON.Scene(engine);
// 创建一个相机,设置其位置为(x:0, y:5, z:-10)
var camera = new BABYLON.FreeCamera('camera1', new BABYLON.Vector3(0, 5,-10), scene);
// 相机聚焦在场景原点位置
camera.setTarget(BABYLON.Vector3.Zero());
// 使得我们可以控制相机拍摄角度,和three.js中的OrbitsControl效果类似,但简单得多
camera.attachControl(canvas, false);
// 创建一个半球形光源,朝向为天空
var light = new BABYLON.HemisphericLight('light1', new BABYLON.Vector3(0,1,0), scene);
// 创建一个内置的“球”体;其构造函数的参数:名称、宽度、深度、精度,场景,其中精度表示表面细分数。
var sphere = BABYLON.Mesh.CreateSphere('sphere1', 16, 2, scene);
// 设置球体位置,使其位于平面之上
sphere.position.y = 1;
// 创建一个内置的“地面”形状;其构造函数的5个参数和球体一样
var ground = BABYLON.Mesh.CreateGround('ground1', 6, 6, 2, scene);
return scene;
}
var scene = createScene();接下来,我们需要在canvas中渲染这个场景(注意渲染是一个定时循环):
engine.runRenderLoop(function() {
scene.render();
});这样一个简单而完整的WebGL应用就开发好了!点击[运行]菜单或者按住CTRL+R快捷键,预览窗口将呈现如下的结果:
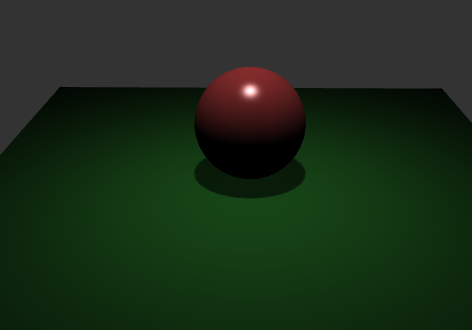
我们还可以给3D模型添加材料,比如给地面添加材料,代码类似如下:
var groundMaterial = new BABYLON.StandardMaterial("groundMaterial", scene);
groundMaterial.diffuseColor = new BABYLON.Color3(0.1, 0.3, 0.1);
var ground = BABYLON.Mesh.CreateGround("ground", 10, 10, 2, scene);
ground.material = groundMaterial;
ground.receiveShadows = true;最终的作品如下图所示,点击图片可以链接到在线演示:
 21322
21322
 1
1
- 相关文章
html5跨平台实战-第一周-水平测验-新闻列表页面
这是一个DIV+CSS布局页面的一个实例,主要介绍POSITION定位、导航UL LI的制作、利用浮动原理对页面分栏、分列的页面布局。新闻页面的效果图
WebGL Roadmap
Unity 5.0 shipped with a working preview of our WebGL technology in March this year. Since then, Google has disabled (by default) NPAPI support in the...
ES6小知识:动态对象键(Dynamic Object Keys)语法简介
在ES5,对象的键(key)总是被解释为字符串。ES6允许我们使用计算的值作为对象的键,使用方括号:[myKey]const
CSS3人行走动作图解和动画实现
对于人类而言,行走是一种很自然的想要前进并防止跌倒的一组动作重复。大部分人1岁就学会了走路,但至此以后的几十年间,或许我们从来没留意过自己行走姿势。当...
使用CSS3 box-decoration-break特性实现多行文本样式
当文章中的长文本被自动断行为多行文本时,其样式可能会出乎我们的设计。本文介绍如何使用CSS3中的box-decoration-break特性来处理多行元素样式。
按照规范...Web界面编程状态变化和JS开发框架(React/Angular/Ember)
UI编程中的一个关键课题就是界面组件化(可复用)以及组件状态管理。稍早一些的windows程序员可能接触过MFC,其界面编程中有一个DDX(DoDataExchange)的机制,...
深入理解JS和CSS3动画性能问题和技术选择
本文对比了JS及其框架和CSS3的动画性能,并深入剖析了其内在原因。技术结论大致如下:1. jQuery出于设计原因,在动画性能上表现最差2. CSS3由于把动画逻辑推给了...
HTTP1.1协议现状、问题和解决方案
HTTP的现状最早的HTTP协议非常简单,只能用来传送文本,方法也只有GET,后来逐步发展到1.1,能够支持多种MIME格式数据(如文本、文件),支持GET,POST,HEAD,OPTI...
纹理基础知识和过滤模式详解
1、 为什么在纹理采样时需要texture filter(纹理过滤)。
我们的纹理是要贴到三维图形表面的,而三维图形上的pixel中心和纹理上的texel中心并不一至(pixe...Three.js入门教程5 - 10个必须知道的编程技巧
作者为Google的Paul,关于如何写出好的WebGL代码的文章。和很多开发者一样,我通过实践学习,但同时我也向其他更有经验的开发者们学习。在过去的几个月中,我在c...
S3TC(S3 Texture Compression)纹理压缩格式详解
使用S3TC格式存储的压缩纹理是以4X4的纹理单元块(texel blocks)为基本单位存储的,每纹理单元块(texel blocks)有64bit或者128bit的纹理单元数据(texel data)。这...
如何实现SVG clipPath自适应被裁剪对象
CSS3中引入的clip-path(裁剪路径)属性是一个很强大的特性。
clip-path的含义如下图所示,好比剪纸一样,你用剪刀沿着某条路径把目标对象(图像或元素)裁...Three.js 3D打印数据模型文件(.STL)加载
3D打印是当下和未来10年产品技术主流方向之一,影响深远。对于电子商务类的3D打印网站,一个主要功能是把商品以3D的方式呈现出来,也就是3D数据可视化技术。HTML...
如何使用CSS3实现一个3D商品标签
使用3D缎带形状的标签是常见的一个设计模式,用在商品折扣、文章标题或网站推荐信息上,来突出显示重点内容,吸引用户视觉焦点。实现的方法有2种,一种是使用背...
更多...