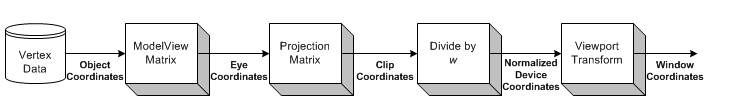
OpenGL/WebGL顶点坐标变换过程简介
世界坐标是按照笛卡尔坐标系定义出来的绝对坐标系,下面的各种坐标系都建立在世界坐标的基础上。

对象坐标系
对象被应用于任何变换之前的初始位置和方向所在的坐标系,也就是当前绘图坐标系;该坐标系不固定且仅对该对象适用;默认情况下,该坐标系与世界坐标系重合;当用函数glTranslatef(),glScalef(),glRotatef()glTranslatef(),glScalef(),glRotatef()对当前绘图坐标系进行平移、伸缩、旋转变换后,世界坐标系和当前绘图坐标系不再重合;改变以后,再用glVertex3f()glVertex3f()等绘图函数绘图时,都是在当前绘图坐标系进行绘图,所有函数参数都是相对当前绘图坐标系来讲。
眼坐标系(相机坐标系/观察空间/视觉空间)
GL_MODELVIEW矩阵是模型变换矩阵和视变换矩阵的组合Mview×Mmodel;使用GL_MODELVIEW矩阵就可以使对象从对象坐标系转换到眼坐标系;OpenGL不存在单独的模型变换Mmodel和视点变换Mview;ModelView变换把场景与我们的观察位置对应起来;默认情况下,眼坐标系与世界坐标系是重合;使用函数gluLookAt()可以指定眼睛(相机)的位置和眼睛的方向;
使用glTranslatef(),glScalef(),glRotatef()函数可以对对象坐标系进行变动;使用gluLookAt()函数可以对眼坐标系进行变动;两者可以达到相同的变换效果,相当于对象不动移动相机,和相机不动移动对象。
裁剪坐标系(裁剪空间)
眼坐标到裁剪坐标由投影完成,眼坐标通过乘以GL_PROJECTION矩阵变成了裁剪坐标;GL_PROJECTION矩阵定义了视景体,即确定哪些物体位于视野之内,位于视景体外的对象会被剪裁掉;除了视景体,投影变换还定义了顶点投影到屏幕上的方式,包括:透视投影和正交投影。
归一化设备坐标系(NDC)
由裁剪坐标系下通过除以W分量得到,该操作为透视除法;归一化设备坐标很像屏幕坐标,但还没有经过平移和缩放到屏幕像素;(x,y,z)范围均为[−1,1]。
屏幕坐标系(屏幕空间)
(OpenGL)将屏幕上的设备坐标称为屏幕坐标;设备坐标又称为物理坐标,指输出设备上的坐标;设备坐标用对象距离窗口左上角的水平距离和垂直距离来指定对象的位置,以像素为单位表示;设备坐标XX轴向右为正,YY轴向下为正,坐标原点位于窗口的左上角;从归一化设备坐标到屏幕坐标基本上是一个线性映射关系,通过对归一化设备坐标进行视口变换得到;可以用函数glViewport()定义渲染区域的矩形。
(Unity3D)屏幕坐标是以像素来定义的,它的范围是以左下角为(0,0),右上角为(Screen.width,Screen.height)(Screen.width,Screen.height)定义的这样一个矩形,屏幕坐标是一个3D坐标,Z轴用相机的世界单位来衡量;屏幕坐标和相机之间满足两个条件:
creen.width=Camera.pixelWidth,Screen.height=Camera.pixelHeight
例如:相机正对着场景中的原点(0,0,0),相机的Z轴分量为−10,按照屏幕坐标的定义,假设屏幕大小为800×640,则原点转化为屏幕坐标后应该是(400,320,10)。
视口坐标
(Unity3D)视口坐标是标准化后的屏幕坐标;视口坐标是一个3D坐标,Z轴用相机的世界单位来衡量;视口坐标用0到1间的数字来表示,左下角为(0,0),右上角为(1,1)。
例如:将相机正对着场景中的原点(0,0,0),相机的Z轴分量为−10,按照屏幕坐标的定义,假设屏幕大小为800×640,则原点转化为视口坐标后应该是(0.5,0.5,10)。
 10727
10727
 4
4
最新评论
做透视除法时的w实际上可以理解为投影仪到投影面的距离,距离为1时为标准情况,大于1时(远离),投影会变大,小于1时(靠近),投影会被压缩。除以w则可以保证始终得到标准投影。
references 3: http://ogldev.atspace.co.uk/www/tutorial12/tutorial12.html
references 2: https://developer.mozilla.org/zh-CN/docs/Web/API/WebGL_API/WebGL_model_view_projection
references 1: http://www.codinglabs.net/article_world_view_projection_matrix.aspx
- 相关文章
微信公众号在线生成二维码带参数怎么搞?
带参数二维码是微信公众号渠道二维码的一种实现
微信的带参数二维码有两种,一种是临时二维码,一种是永久二维码,但是永久二维码的生成是有个数限制的,微...ARCore基本概念和工作原理简介
谷歌的WebAROnARCore项目基于Android手机提供的ARCore增强现实引擎,要了解WebAROnARCore,需要先了解ARCore的工作原理。基本上ARCore做了两件事,首先跟踪手机...
HTML5 And Canvas 2D Specs Are Now Feature Complete, First HTML 5.1 Working Draft Published
We’ve been writing about HTML5 for quite a while, but, until today, the actual HTML5 specs and standards were still moving targets. Now, however, the...
CentOS6 Apache2.2用域名配置多虚拟机
在CentOS下使用域名配置多虚拟机的步骤如下:
1. 使用React JSX语法简介
JSX是一种类似XML的标签语法,用来简化代码,我们可以不使用JSX,但了解并使用也没什么坏处:)在React中,JSX是一个使用 React.createElement() API的快捷方式...
JavaScript语言多编程范式简介
和C++等语言类似,JS支持多范式(paradigms)编程。我们常常混合这些范式来完成一些大型Web项目。JS支持3种编程范式:命令式、面向对象和函数式。命令式(Imperative JavaScript)命令式就是简单的从上而下完成任务,流水账过程式编码风格:function
JavaScript事件模型图解
在JavaScript中用户交互的核心部分就是事件处理。本文为对事件模型和处理机制的总体性描述。Event是什么?
event是用户操作网页时发生的交互动作,比如clic...深度贴图(depth map)概念简介和生成流程
Depth map 深度图是一张2D图片,每个像素都记录了从视点(viewpoint)到遮挡物表面(遮挡物就是阴影生成物体)的距离,这些像素对应的顶点对于观察者而言是“可...
Three.js入门教程5 - 10个必须知道的编程技巧
作者为Google的Paul,关于如何写出好的WebGL代码的文章。和很多开发者一样,我通过实践学习,但同时我也向其他更有经验的开发者们学习。在过去的几个月中,我在c...
如何使用CSS3实现书页(书本)卷角效果
我们有时候想在页面显示一个公告或用户提示信息。一个常用设计是使用书签形状。我们可以给书签添加卷角效果,以使其更为逼真。所谓的“卷角”实际上可以用小角度...
SVG过滤器feColorMatrix矩阵变换效果用法详解
在计算机图形学(数学)中,矩阵乘法可用于把空间向量进行几何变换。我们可以把颜色的值(RGBA)表示成一个四维空间向量:color = (r, g, b, a);那么就可以应用...
如何使用纯CSS3实现一个3D泡沫
要实现一个逼真的泡沫,涉及到比较复杂的光学/物理学知识。我们这里先简化下问题,实现一个相对简单而足够实用的泡沫元素。我们可以把基础的泡沫元素应用在很多场景中,比如水景、泡咖啡、啤酒甚至火焰特效中。泡沫首先是一个圆形元素.bubble
使用CSS3实现流星雨动画教程
很多营销页面中需要实现类似流星雨的动画背景,营造节日浪漫的气氛。要实现这样的效果,有两种方法,一个是使用Canvas,一个是使用纯CSS3,我们这里介绍第2种方...
更多...
