WebGL 2D纹理坐标到3D顶点坐标的映射
webgl纹理映射用来把图片贴到模型的材料表面,给模型添加丰富的细节。
该方法的核心是把一张二维的图片映射到三维的坐标空间去,也就是为每一个3d顶点找到其相应的纹理像素。
要想实现这样的目标,显然需要先把3d模型展开为2d的平面,然后才可以和2d贴图建立对等的映射关系。
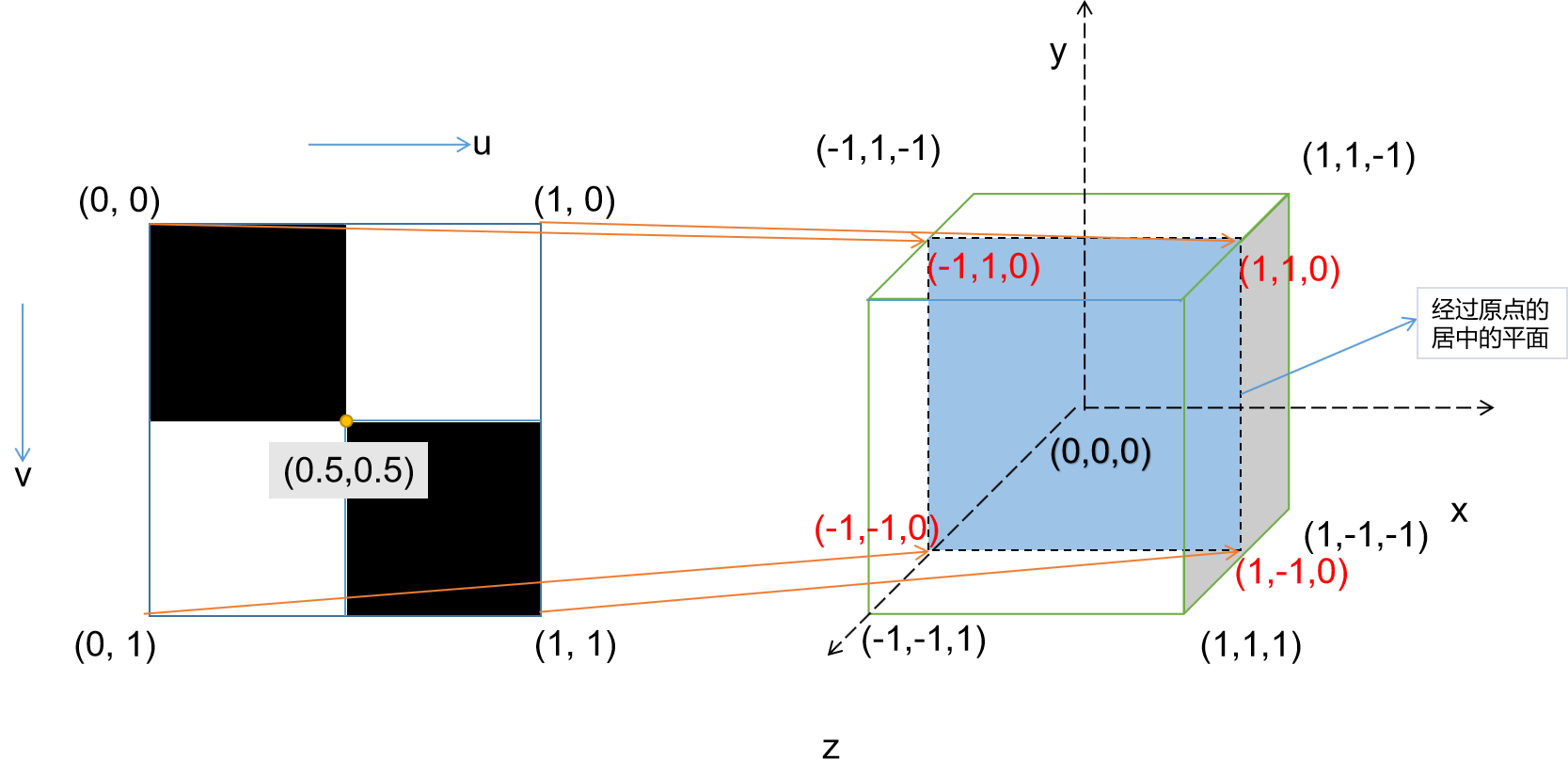
我们这里以一个最简单的平面来观察这个映射的过程,我们假设webgl的纹理坐标空间为:
左上角为(0,0),顺时针依次为(1,0),(1,1),(0,1),中心点为(0.5,0.5)
而webgl 3d模型坐标空间为x向右,y向上,z垂直指向屏幕外部,坐标范围为(-1,-1,-1)到(1,1,1),中心点为(0,0,0)。
那么对于一个简单的z为0的垂直平面,uv mapping就是建立类似如下的映射关系:

(0,0) --> (-1,1,0)
(1,0) --> (1,1,0)
(1,1) --> (1,-1,0)
(0,1) --> (-1,-1,0)
其映射关系为
u = (x + 1) / 2
v = (1 - y) / 2
z坐标这里忽略,就很容易从顶点坐标找到uv坐标,然后获取顶点位置所在的像素值。
当然由于分辨率不一致的原因,在建立纹理映射的时候,对于不能刚好映射到的点有一些取值策略,比如最近、线性插值等,
可以参考阅读:纹理基础知识和过滤模式详解
 8587
8587
 1
1
- 相关文章
常用光照类型基本概念工作原理及其计算公式
在三维场景中,原理上物体的渲染效果取决于光照与物体表面的相互作用,对于渲染程序而言,可以通过把一些数学公式应用于像素着色来实现,从而模拟出真实生活中的...
谷歌ARCore技术特性简介
谷歌美国时间2017.8.29号刚发布了ARCore预览版,这是一个类似于苹果ARKit的增强现实SDK,在此之前,谷歌虽然已投资AR平台Tango,但由于需要特定的硬件和传感器,...
踏得网精选2016年度10大最佳HTML5动画
踏得网精选2016年度最酷最新的HTML5动画集,评选标准为:创意新颖度+实现技术难度+趣味程度。使用一些在线H5生成工具的作品,因其主要使用图片和CSS3套路动画,...
WebGL、Asm.js和WebAssembly概念简介
随着HTML技术的发展,网页要解决的问题已经远不止是简单的文本信息,而包括了更多的高性能图像处理和3D渲染方面。这正是要引入WebGL、Asm.js和WebAssembly这些技...
CSS3特性查询(Feature Query: @supports)功能简介
这是2017年不能不了解和学习的一个CSS新特性,非常实用,考虑到现实世界浏览器的复杂性,该特性本应该先于其他新特性出来。我们已经知道使用媒体查询(Media Que...
Babylon.js入门教程和开发实例
Babylon.js是一款WebGL开发框架。和Three.js类似。主要的技术区别是Three.js还试图回退兼容CSS 3D。Three.js是完全社区推动的,比Babylon.js要成熟些,而Babylon...
学习使用CSS制作进度条
进度条是基础的界面控件,可用于多种场合,比如任务完成进度,手机充电状态等。本文介绍一个简单实用的进度条制作方法。预期效果如下图所示:直观上,我们可以把该进度条控件分为2个部分,外部的边界用来表示固定的目标范围,里面的条形部分用来表示当前进度。外部目标范围元素的CSS代码编写如下:.pb-scope
Three.js入门教程5 - 10个必须知道的编程技巧
作者为Google的Paul,关于如何写出好的WebGL代码的文章。和很多开发者一样,我通过实践学习,但同时我也向其他更有经验的开发者们学习。在过去的几个月中,我在c...
Three.js入门教程1 - 基础知识和创建一个红色球体
[ TECHBROOD注:Three.js是一个主流的开源WebGL库,WebGL允许使用JavaScript直接操作GPU,在网页上实现3D效果。
Google的工程师Paul在网站aerotwist.com上...WebGL入门教程3 - Canvas、Context、API和绘制一个矩形
如何基于Canvas来模拟真实雨景Part1:预备知识和创建基本对象
如何使用纯CSS3实现一个3D泡沫
要实现一个逼真的泡沫,涉及到比较复杂的光学/物理学知识。我们这里先简化下问题,实现一个相对简单而足够实用的泡沫元素。我们可以把基础的泡沫元素应用在很多场景中,比如水景、泡咖啡、啤酒甚至火焰特效中。泡沫首先是一个圆形元素.bubble
如何使用CSS3/SCSS实现逼真的车窗雨滴效果
在天气预报类的Web移动应用中,常常需要实现屏幕的雨滴效果,表示阴雨天气。感觉上比较神奇,其实想通了,这个效果的实现只需要一点物理知识和CSS3的简单变换。实现一个小雨滴首先雨滴是一个个小的椭圆形元素:.raindrop
更多...
