增强现实引擎ARToolKit工作原理简介
ARToolkit是一个基于CV(计算机视觉)和Marker(标识)的开源增强现实引擎。
其具备如下功能特性:
A. 鲁棒跟踪,包括基于标记的跟踪与基于特征的跟踪;
B. 强用力的摄像头/相机标定支持(摄像头/相机标定需要确定中心点坐标(光心)、摄像机实际焦距(fx=α∗f,fy=β∗f)(fx=α∗f,fy=β∗f)与镜头畸变参数(取决于畸变模型);主要提供两种标定方法:两步标定法与一步标定法;当已知摄像头/相机内部参数时,ARToolkit程序就可以在运行时自动矫正摄像头畸变);
C. 多目标支持与单目相机支持;
D. 移动设备优化;
E. Unity3D、OpenSceneGraph支持;
F. 支持WebAR。(JSARToolkit或AR.js)
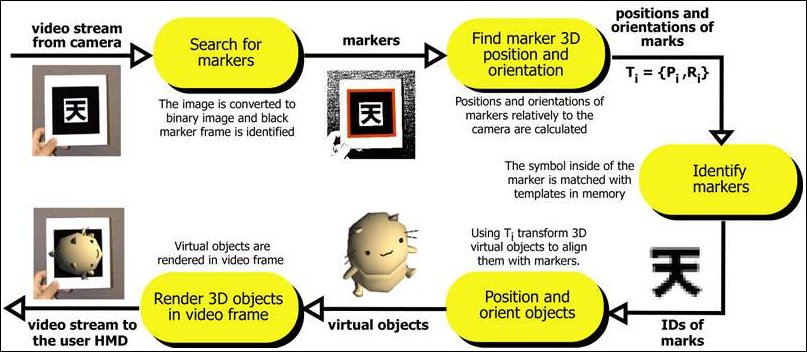
ARToolkit通过计算机视觉来判断是否找到标记及在标识识别成功后计算虚拟物体所处位置,其流程图如下:

A. 摄像机捕获真实世界的视频,并将其传送给计算机;
B. 软件监控视频流中的每一帧图像,并在其中搜索所有的正方形(方形标记);
C. 如果找到并且匹配和识别方形标记(方形和嵌入的图像)后,计算出相对摄像头的图形标记位置和图案方向(投影变换矩阵/位姿);
D. 利用摄像头位姿来调整模型的位置和方向;
E. 将模型渲染到标记卡所在(帧画面)的位置(叠加在视频图像帧上)。
基于ARToolkit的AR系统(或应用程序)工作流程如下:
A. 系统初始化:初始化视频捕捉、载入模板及其对应虚拟对象、相机内参(光心|焦距|畸变参数);
B. 标记检测(搜索整个图像,寻找含有正确标识模板的标记):计算分割阈值、图像分割、模板匹配、计算投影变换矩阵;
C. 3D场景渲染:匹配成功则利用ARToolkit传递的投影变换矩阵计算3D场景(一般是虚拟物体模型)叠加位置并最终渲染显示。
 13061
13061
 0
0
最新评论
- 相关文章
常用光照类型基本概念工作原理及其计算公式
在三维场景中,原理上物体的渲染效果取决于光照与物体表面的相互作用,对于渲染程序而言,可以通过把一些数学公式应用于像素着色来实现,从而模拟出真实生活中的...
html5跨平台实战-第一周-水平测验-新闻列表页面
这是一个DIV+CSS布局页面的一个实例,主要介绍POSITION定位、导航UL LI的制作、利用浮动原理对页面分栏、分列的页面布局。新闻页面的效果图
谷歌ARCore技术特性简介
谷歌美国时间2017.8.29号刚发布了ARCore预览版,这是一个类似于苹果ARKit的增强现实SDK,在此之前,谷歌虽然已投资AR平台Tango,但由于需要特定的硬件和传感器,...
JavaScript语言多编程范式简介
和C++等语言类似,JS支持多范式(paradigms)编程。我们常常混合这些范式来完成一些大型Web项目。JS支持3种编程范式:命令式、面向对象和函数式。命令式(Imperative JavaScript)命令式就是简单的从上而下完成任务,流水账过程式编码风格:function
Babylon.js入门教程和开发实例
Babylon.js是一款WebGL开发框架。和Three.js类似。主要的技术区别是Three.js还试图回退兼容CSS 3D。Three.js是完全社区推动的,比Babylon.js要成熟些,而Babylon...
计算WebGL中的uniforms变量使用数
在使用Three.js为人体模型加载皮肤材料时,启用了skinning:true的参数。有时候会导致GL编译错误,提示“too many uniforms”。下面的文章有助于理解错误原因和检...
纹理基础知识和过滤模式详解
1、 为什么在纹理采样时需要texture filter(纹理过滤)。
我们的纹理是要贴到三维图形表面的,而三维图形上的pixel中心和纹理上的texel中心并不一至(pixe...如何使用Three.js加载obj和mtl文件
OBJ和MTL是3D模型的几何模型文件和材料文件。在最新的three.js版本(r78)中,以前的OBJMTLLoader类已废弃。现在要加载OBJ和MTL文件,需要结合OBJLoader和MTLLoade...
CSS3图片混合(Blend)效果及其参考计算公式一览表
在Photoshop软件中,混合是将两个图层的色彩值进行合成,从而创造出大量的效果。在这些效果的背后实际是一些简单的数学公式在起作用。下面所介绍的公式仅适用于R...
WebGL入门教程2 - GPU基本概念和工作流水线(渲染管道)
如何使用CSS3实现一个3D商品标签
使用3D缎带形状的标签是常见的一个设计模式,用在商品折扣、文章标题或网站推荐信息上,来突出显示重点内容,吸引用户视觉焦点。实现的方法有2种,一种是使用背...
使用纯CSS3实现一个3D旋转的书本
有一些前沿的电商网站已经开始使用3D模型来展示商品并支持在线定制,而其中图书的展示是最为简单的一种,无需复杂的建模过程,使用图片和CSS3的一些变换即可实现...
div 、section 、article的区别和使用场景
div 、section 、article的区别和使用场景
主要区别,以及适用场合如下:
1、div在html早期版本就支持了,section和article是html5提出的两个雨衣话标... 更多...
