如何使用WebGL创建一个逼真的下雨动画
之前写过文章来分别讲解如何使用CSS3和Canvas2D实现过雨滴和下雨动画。
通过背景处理看起来也有视觉上的3D效果,但并非真正的3D场景,
如果要加入用户交互,进行360°全景浏览就很难实现,并且粒子放大后会失真。
今天我们使用WebGL来实现一个真正3D建模的下雨动画,所使用的技术可用于很多场景。
对WebGL没有概念的,请阅读踏得网之前写的WebGL基础知识相关文章。
要使用WebGL绘图,总体上有4个步骤,初始化webgl绘图环境、建立数据模型并绑定缓存、建立着色器程序、关联着色器属性和缓存完成绘制或动画。
要实现一个下雨动画,我们首先要实现一个3D雨滴的绘制。
3D雨滴具有如下特点:
雨滴是一个不规则椭球体,因为重力效应,下面胖上面瘦,Z轴长度比X/Y轴要长
雨滴是一个球透镜。球透镜是凸透镜的一种。凸透镜的成像原理:当物距(u)大于二倍焦距(f)时,所成像为倒立缩小的实像。
下图右为平行但不经过主光轴的光线入射球透镜时的光路图;球透镜的焦距(f)即由球心(O)到焦点(F)的距离。
![[左]凸透镜的成像原理;[右]球透镜的光路图,入射光线平行但不经过主光轴。](/ueditor/php/upload/image/20160603/1464965099606627.png)
[左]凸透镜的成像原理;[右]球透镜的光路图,入射光线平行但不经过主光轴。
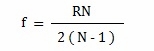
经计算可以得出,球透镜的焦距为:

其中,N 为透镜材料的折射率,我们知道水的折射率约为1.33(玻璃的折射率为1.5~1.9),
不难算出雨滴的焦距(约为) f ≈ 2R。
在摄影/观察雨景过程中,物距一般远大于2倍焦距的,故透过雨滴观察到的,是远景的倒立缩小实像。
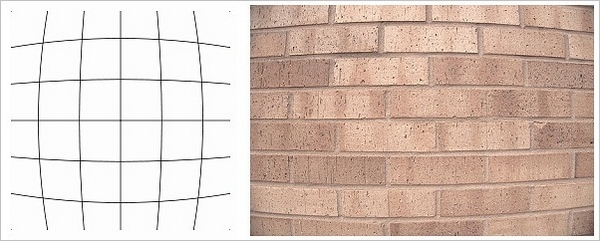
雨滴和水晶球一样,会产生“桶形畸变”,如下图

桶形畸变(Barrel Distortion)又称桶形失真,是一种成像缺陷。使用广角镜头时最容易发生桶形畸变,原本是方形的物体影像,会变成四角向内收缩、边线中段则向外凸出,好象木桶一样。
由于存在重力加速度,雨滴将呈现加速下落的运动
雨滴的大小是随机的,而小雨滴容易受到风阻影响,所以原则上大雨滴的下落速度要快,也就是雨滴的速度是各自不同的。
我们完成一个雨滴对象的绘制后,在尺寸、形状和位置这个方面引入随机量,从而生成大量雨滴。
最后在Y方向上添加恒定加速度和随机阻力,形成下落的动画。
生成不规则椭球体
所谓创建一个球体,在WebGL中,我们是创建一个多面体,而多面体由一组顶点所定义。
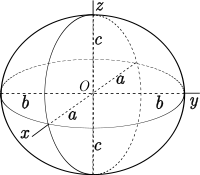
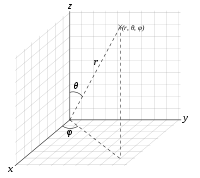
我们模仿地球,使用经纬线来生成椭球体的各个顶点(vertex),坐标设定使用椭球体坐标公式:
x=asinθcosφ
y=bsinθsinφ
z=ccosθ (0≤θ≤π, 0≤φ<2π)
其中a,b,c是椭球体的3个半径,θ(theta)是z轴夹角,φ(phi)是投影到x/y平面上从x开始的夹角。


代码类似如下:(注意WebGL中的x/y/z坐标轴的方向和上述立体几何学中不完全相同)
var latitudeBands = 60;
var longitudeBands = 60;
var radius = 0.4;
var aRadius = radius * 1.2;
var bRadius = radius * 1.3;
var cRadius = radius * 1.0;
var vertexPositionData = [];
var normalData = [];
var textureCoordData = [];
for (var latNumber = 0; latNumber <= latitudeBands; latNumber++) {
var theta = latNumber * Math.PI / latitudeBands;
var sinTheta = Math.sin(theta);
var cosTheta = Math.cos(theta);
for (var longNumber = 0; longNumber <= longitudeBands; longNumber++) {
var phi = longNumber * 2 * Math.PI / longitudeBands;
var sinPhi = Math.sin(phi);
var cosPhi = Math.cos(phi);
var x = aRadius * cosPhi * sinTheta;
var y = bRadius * cosTheta;
var z = cRadius * sinPhi * sinTheta;
vertexPositionData.push(radius * x);
vertexPositionData.push(radius * y);
vertexPositionData.push(radius * z);
}
}创建透镜效果
透镜效果最主要的就是要实现一个倒影图像,我们使用纹理贴图(Texture)来实现。
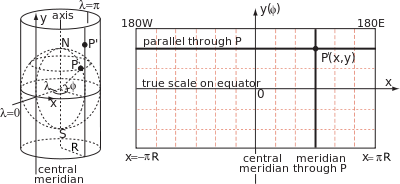
贴图到球面的投影,参考地图圆柱体投影方法(原理见下图)来实现:

不同的是,只需要投影正面区域,因为我们一般只观察正前方区域,我们可以制作一个半面的贴图。
我们可以直接把贴图旋转180°,或者通过投影时给y坐标一个负数值来实现倒影效果。
//纹理图片加载完成时执行的回调函数
function handleLoadedTexture(texture) {
gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, true);//把几何坐标转换成屏幕坐标,即Y轴翻转
gl.bindTexture(gl.TEXTURE_2D, texture);
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGBA, gl.RGBA, gl.UNSIGNED_BYTE, texture.image);//使用TEXTURE0来绑定贴图
//设置纹理缩放过滤器参数
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR_MIPMAP_NEAREST);
gl.generateMipmap(gl.TEXTURE_2D);
gl.bindTexture(gl.TEXTURE_2D, null);
}
var dropTexture;
function initTexture() {
dropTexture = gl.createTexture();
dropTexture.image = new Image();
dropTexture.image.onload = function() {
handleLoadedTexture(dropTexture)
}
dropTexture.image.src = "//wow.techbrood.com/assets/love_half_r.png";
}
//按照外切圆柱投影法生成顶点纹理贴图的坐标
for (var latNumber = 0; latNumber <= latitudeBands; latNumber++) {
aRadius -= latNumber * radius / 1000;
var theta = latNumber * Math.PI / latitudeBands;
var sinTheta = Math.sin(theta);
var cosTheta = Math.cos(theta);
for (var longNumber = 0; longNumber <= longitudeBands; longNumber++) {
var u = 1 - (longNumber / longitudeBands);
var v = 1 - (latNumber / latitudeBands);
textureCoordData.push(u);
textureCoordData.push(v);
}
}我们通过上面的方法处理球面贴图时,会同时生成相应的桶形变形效果。
随机雨滴的生成和动画
接下来我们给雨滴的形状、大小、位置以及速度添加随机分量,来模拟下雨的动画。
function drawScene() {
//......
for (var i = 0; i < SPHERE_NUM; i++) {
g_mMatrix[i][13] -= 0.1 + i * Math.random() * 0.002;//随机速度
if (g_mMatrix[i][13] < -6.5) {//随机位置
g_mMatrix[i][12] = Math.random() * 30.0 - 15.0;
g_mMatrix[i][13] = 6.5;
g_mMatrix[i][14] = Math.random() * 4.0 - 20.0;
};
//使用纹理TEXTURE0
gl.activeTexture(gl.TEXTURE0);
gl.bindTexture(gl.TEXTURE_2D, dropTexture);
gl.uniform1i(shaderProgram.samplerUniform, 0);
var blending = true;
if (blending) {//使用混合模式
gl.blendFunc(gl.SRC_ALPHA, gl.ONE);
gl.enable(gl.BLEND);
gl.disable(gl.DEPTH_TEST);
gl.uniform1f(shaderProgram.alphaUniform, 1.0);
} else {
gl.disable(gl.BLEND);
gl.enable(gl.DEPTH_TEST);
}
}
//......
}
function initBuffer() {
//......
var latitudeBands = 60;
var longitudeBands = 60;
var radius = 0.5;
//创建随机形状和大小的椭球体,保持总体形状为一个蒜头形
var aRadius = radius * (1.2 + Math.random());
var bRadius = radius * (1.3 + Math.random());
var cRadius = radius * 1.0;
var vertexPositionData = [];
var normalData = [];
var textureCoordData = [];
for (var latNumber = 0; latNumber <= latitudeBands; latNumber++) {
aRadius -= latNumber * radius / 1000;
var theta = latNumber * Math.PI / latitudeBands;
var sinTheta = Math.sin(theta);
var cosTheta = Math.cos(theta);
for (var longNumber = 0; longNumber <= longitudeBands; longNumber++) {
var phi = longNumber * 2 * Math.PI / longitudeBands;
var sinPhi = Math.sin(phi);
var cosPhi = Math.cos(phi);
var x = aRadius * cosPhi * sinTheta;
var y = -(bRadius * cosTheta);
var z = cRadius * sinPhi * sinTheta;
normalData.push(x);
normalData.push(y);
normalData.push(z);
vertexPositionData.push(radius * x);
vertexPositionData.push(radius * y);
vertexPositionData.push(radius * z);
}
}
//......
}最后我们编写动画程序的主流程,动画我们使用本站这篇文章中介绍过的requestAnimationFrame接口:
function main() {
window.scrollTo(0, 0);
var canvas = document.getElementById("container");
initGL(canvas);
initShaders();
initBuffers();
initTexture();
//gl.clearColor(0.0, 0.0, 0.0, 1.0); //clear background
gl.enable(gl.DEPTH_TEST);
requestAnimationFrame(drawScene());
}
window.addEventListener('load', main); 21773
21773
 0
0
最新评论
- 相关文章
2019年NodeJS框架Koa和Express选型比较
Koa和Express都是NodeJS的主流应用开发框架。
Express是一个完整的nodejs应用框架。Koa是由Express团队开发的,但是它有不同的关注点。Koa致力于核心中间件...增强现实引擎ARToolKit工作原理简介
ARToolkit是一个基于CV(计算机视觉)和Marker(标识)的开源增强现实引擎。其具备如下功能特性:A. 鲁棒跟踪,包括基于标记的跟踪与基于特征的跟踪;
html5跨平台实战-第一周-水平测验-新闻列表页面
这是一个DIV+CSS布局页面的一个实例,主要介绍POSITION定位、导航UL LI的制作、利用浮动原理对页面分栏、分列的页面布局。新闻页面的效果图
React JSX语法简介
JSX是一种类似XML的标签语法,用来简化代码,我们可以不使用JSX,但了解并使用也没什么坏处:)在React中,JSX是一个使用 React.createElement() API的快捷方式...
NodeJS、Java和PHP性能考量和若干参考结论
首先需要说明的是,严格而言NodeJS和Java、PHP并非对等概念,NodeJS是基于JS的一个应用程序,而Java/PHP是语言。我们这里实际指的是分别使用node、java和php来实...
计算WebGL中的uniforms变量使用数
在使用Three.js为人体模型加载皮肤材料时,启用了skinning:true的参数。有时候会导致GL编译错误,提示“too many uniforms”。下面的文章有助于理解错误原因和检...
Three.js 对象局部坐标转换为世界坐标
在Three.js中进行顶点几何计算时,一个需要注意的地方是,需要统一坐标系。比如你通过Three.js提供的API创建了一个球体网孔对象,那么默认情况下,各网孔顶点的...
Three.js入门教程4 - 创建粒子系统动画
嗨,又见面了。这么说我们已经开始学习Three.js了,如果你还没有看过之前三篇教程,建议你先读完。如果你已经读完前面的教程了,你可能会想做一些关于粒子的东西。让我们直面这个话题吧,每个人都爱粒子效果。不管你是否知道,你可以很轻易地创建它们。
Three.js入门教程2 - 着色器(下)
这是WebGL着色器教程的后半部分,如果你没看过前一篇,阅读这一篇教程可能会使你感到困惑,建议你翻阅前面的教程。
Three.js入门教程2 - 着色器(上)
S3TC(S3 Texture Compression)纹理压缩格式详解
使用S3TC格式存储的压缩纹理是以4X4的纹理单元块(texel blocks)为基本单位存储的,每纹理单元块(texel blocks)有64bit或者128bit的纹理单元数据(texel data)。这...
SVG过滤器feColorMatrix矩阵变换效果用法详解
在计算机图形学(数学)中,矩阵乘法可用于把空间向量进行几何变换。我们可以把颜色的值(RGBA)表示成一个四维空间向量:color = (r, g, b, a);那么就可以应用...
div 、section 、article的区别和使用场景
div 、section 、article的区别和使用场景
主要区别,以及适用场合如下:
1、div在html早期版本就支持了,section和article是html5提出的两个雨衣话标... 更多...
