粒子运动模拟 - Verlet积分算法简介
Verlet算法是经典力学(牛顿力学)中的一种最为普遍的积分方法,被广泛运用在分子运动模拟(Molecular Dynamics Simulation),行星运动以及织物变形模拟等领域。Verlet算法要解决的问题是,给定粒子t时刻的位置r和速度v,得到t+dt时刻的位置r(t+dt)和速度v(t+dt)。最简单的方法是前向计算(考虑当前和未来)的速度位移公式,也就是显式欧拉方法,但精度不够,且不稳定。Verlet积分是一种综合过去、现在和未来的计算方法(居中计算),精度为O(4), 稳定度好,且计算复杂度不比显式欧拉方法高多少。
对于Verlet算法详细的介绍,可以参考维基百科:Verlet integration .
Verlet算法简要介绍
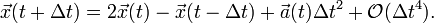
1. 将 x(t+Δt) 和 x(t-Δt) 进行泰勒展开

2. 将以上两个表达式进行相加,得到位置表达式

这个式子就显明,如果知道当前时刻的位置和加速度,前一时刻的位置,就可以推算出下一时刻的位置。
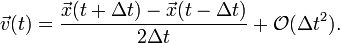
3. 将1中的两个式子相减,再同时除以 2Δt 即可获得速度表达式

这个式子显明,只有在知道前一时刻和后一时刻的位置时,才有可能知道当前时刻的速度。也就是说,在当前时刻不能获得速度信息,必须要等到下一时刻的位置确定以后,才能返回来计算当前的速度。
4. 力(加速度)根据当前的位置 x(t),基于一定的势函数进行更新
Verlet算法积分步运行过程
根据verlet算法,要计算t' ( = t+Δt)时刻的位置,必须知道 t'-2Δt 时刻和 t'-Δt 时刻的位置, t'-2Δt 的速度和 t'-Δt 时刻的加速度。具体演绎过程如下:
1. 根据 t'-Δt 和 t'-2Δt 时刻的位置、 t'-Δt 时刻的加速度 ,获得当前时刻 t' 的位置。
2. 根据当前时刻 t' 的位置,更新当前位置下的加速度(受力)。
3. 同时,可以更新 t'-Δt 时刻的速度。(速度是附带更新了,不更新速度并不妨碍积分过程继续下去。)
那么,现在就获得了 t' 时刻的位置, t'-Δt 时刻的速度和 t' 时刻的加速度,相当于将已知条件向前推进了一步(可以对比红色的部分)。
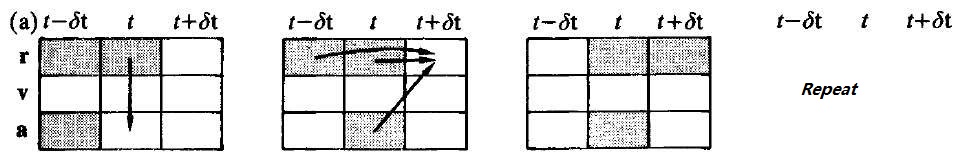
接下来的过程就是重复上面的过程。下图生动的反映了这个过程。

其中t表示时间,r表示位置,v表示速度,a表示加速度。
 25058
25058
 0
0
最新评论
- 相关文章
创建非矩形网页页面元素的常用技术和实例代码
非矩形设计正在变成一种时尚,比如波浪形、菱形、三角形等:而随着技术发展,这种设计在技术实现上也变得更容易。本文以最简单的三角形为例,演示使用5种方法来...
CSS3原生变量(Native Variables)新特性简介
对Web开发者来说,一个盼望已久的特性是CSS终于支持原生变量了!
变量是程序语言中用来解决代码重复和进行表达式计算的关键概念(想想数学方程式中的x)。...ES6小知识:动态对象键(Dynamic Object Keys)语法简介
在ES5,对象的键(key)总是被解释为字符串。ES6允许我们使用计算的值作为对象的键,使用方括号:[myKey]const
使用SVG和CSS3创建圆形进度条动画
圆形进度条是一个经典的控制面板元素,常用于显示任务进度,比如用户档案的完整程度,或者升级状态。有很多方法来实现圆形进度条,比如用JS, CSS3, Canvas, SVG...
深入理解Three.js(WebGL)贴图(纹理映射)和UV映射
本文将详细描述如何使用Three.js给3D对象添加贴图(Texture Map,也译作纹理映射,“贴图”的翻译要更直观,而“纹理映射”更准确。)。为了能够查看在线演示效...
Three.js 对象局部坐标转换为世界坐标
在Three.js中进行顶点几何计算时,一个需要注意的地方是,需要统一坐标系。比如你通过Three.js提供的API创建了一个球体网孔对象,那么默认情况下,各网孔顶点的...
纹理基础知识和过滤模式详解
1、 为什么在纹理采样时需要texture filter(纹理过滤)。
我们的纹理是要贴到三维图形表面的,而三维图形上的pixel中心和纹理上的texel中心并不一至(pixe...WebGL 纹理映射模式以及WRAP_S | WRAP_T参数详解
我们在纹理滤镜一文中已经说明了2个重要的纹理参数,用来定义对象缩放时纹理的处理方式:GL_TEXTURE_MIN_FILTERGL_TEXTURE_MAG_FILTER本文讲解其余几个纹理参数...
Blender2.7 快捷键一览表
通用操作
停止当前操作:ESC
快捷搜索:SPACE撤销:ctrl+z重做:ctrl+shift+z渲染:F12
单选:鼠标右键(RMB)全选:A
框选:B
刷选:...WebVR简介和常用资源链接
什么是WebVR这是一个实验性的JavaScript API,提供了在用户网页浏览器中访问虚拟现实设备的统一接口。当前主流VR设备如Oculus Rift DK2、谷歌的CardBoard、三星...
IE各版本CSS Hack(兼容性处理)语法速查表
为了兼容IE各个版本,需要在CSS中添加额外的代码,比如以前常用的_width。之所以工作,是因为浏览器会忽略不能解析的样式规则,因此举个例子来说,把_width写在w...
D3.js读取外部json数据
D3.js是一个很好的数据可视化工具,支持从web服务读取json数据,或者从外部文件如.json, .csv文件中直接读取。由于部分服务比如flickrs上的图文数据服务需要VPN...
如何使用CSS3实现一个3D商品标签
使用3D缎带形状的标签是常见的一个设计模式,用在商品折扣、文章标题或网站推荐信息上,来突出显示重点内容,吸引用户视觉焦点。实现的方法有2种,一种是使用背...
使用CSS3实现流星雨动画教程
很多营销页面中需要实现类似流星雨的动画背景,营造节日浪漫的气氛。要实现这样的效果,有两种方法,一个是使用Canvas,一个是使用纯CSS3,我们这里介绍第2种方...
更多...
