踏得网精选2016年度10大最佳HTML5动画
踏得网精选2016年度最酷最新的HTML5动画集,评选标准为:创意新颖度+实现技术难度+趣味程度。
使用一些在线H5生成工具的作品,因其主要使用图片和CSS3套路动画,千人一面乏善可陈,不入该列。
所涉及技术主要是:HTML5/CSS3/SVG/WebGL(Three.js)/ES6(BabelJS)。
TOP10: 镜花水月
使用SVG turbulence 滤镜实现的动画特效
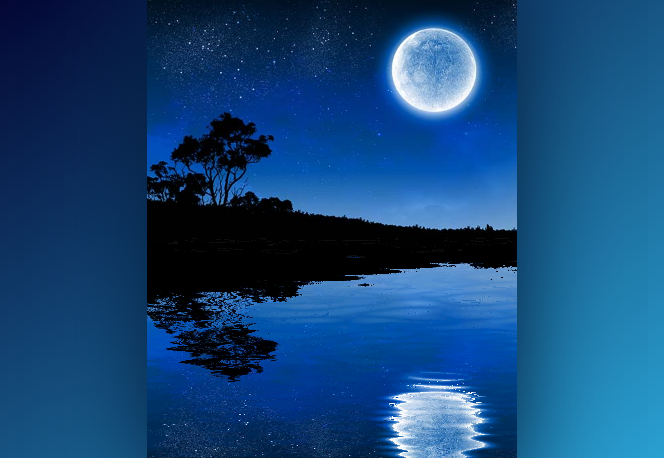
TOP9: 海上生明月,天涯共此时
3D版本的水中月,使用Three.js 3D渲染引擎实现,光影效果很不错
TOP8: 机甲战士
使用WebGL实现的一个3D版本的射击小游戏(无情节),包含3D游戏的基本交互操作
TOP7: 魔镜魔镜
使用GIF图作为整体的场景动画,使用WebGL实现内嵌的魔镜特效,很有创意
TOP6: 亡命小兔
来一个相对完整的年度小游戏作品,使用Three.js和GSAP所实现。
TOP5: 时空隧道
超炫的HTML5/WebGL虫洞特效,体验玄幻穿越。
TOP4: 在线电子琴
使用柏林噪音算法实现的音乐自动演奏,使用Tone音效库实现的声音效果
TOP3: 雨中飞鸟
一个HTML5微动漫作品制作。淅沥沥雨中栖息在电线杆上的鸟儿,忽然传来一声犬吠,惊起一线飞鸿。
使用HTML5/SVG/CSS3制作动画,使用buzz.js实现音效。
TOP2: 花样年华
使用WebGL模拟时光流淌的动画,可用于电影特效
TOP1: 自由之枝
在HTML5/Canvas上绘制分形树生长动画。使用鼠标划线,帮助树枝摆脱束缚,变身自由飞翔的小鸟!
虽无3D之炫酷,但极富创意和寓意,故此排在第一位。
 22896
22896
 1
1
- 相关文章
Monaco Editor 编辑器拷贝粘贴功能调用和获取选中文本
有时候需要在monaco editor外部调用编辑器的内置功能比如希望在页面主工具栏实现一些快捷操作。button
WebGL Roadmap
Unity 5.0 shipped with a working preview of our WebGL technology in March this year. Since then, Google has disabled (by default) NPAPI support in the...
CSS3原生变量(Native Variables)新特性简介
对Web开发者来说,一个盼望已久的特性是CSS终于支持原生变量了!
变量是程序语言中用来解决代码重复和进行表达式计算的关键概念(想想数学方程式中的x)。...NodeJS、Java和PHP性能考量和若干参考结论
首先需要说明的是,严格而言NodeJS和Java、PHP并非对等概念,NodeJS是基于JS的一个应用程序,而Java/PHP是语言。我们这里实际指的是分别使用node、java和php来实...
使用HTML5 Canvas实现的界面元素截屏功能
HTTP1.1协议现状、问题和解决方案
HTTP的现状最早的HTTP协议非常简单,只能用来传送文本,方法也只有GET,后来逐步发展到1.1,能够支持多种MIME格式数据(如文本、文件),支持GET,POST,HEAD,OPTI...
纹理基础知识和过滤模式详解
1、 为什么在纹理采样时需要texture filter(纹理过滤)。
我们的纹理是要贴到三维图形表面的,而三维图形上的pixel中心和纹理上的texel中心并不一至(pixe...WebGL 纹理映射模式以及WRAP_S | WRAP_T参数详解
我们在纹理滤镜一文中已经说明了2个重要的纹理参数,用来定义对象缩放时纹理的处理方式:GL_TEXTURE_MIN_FILTERGL_TEXTURE_MAG_FILTER本文讲解其余几个纹理参数...
Blender2.7 快捷键一览表
通用操作
停止当前操作:ESC
快捷搜索:SPACE撤销:ctrl+z重做:ctrl+shift+z渲染:F12
单选:鼠标右键(RMB)全选:A
框选:B
刷选:...WebVR简介和常用资源链接
什么是WebVR这是一个实验性的JavaScript API,提供了在用户网页浏览器中访问虚拟现实设备的统一接口。当前主流VR设备如Oculus Rift DK2、谷歌的CardBoard、三星...
inline-block元素设置overflow:hidden属性导致相邻行内元素向下偏移
在表单修改界面中常会使用一个标签、一个内容加一个修改按钮来组成单行界面,如图1所示。那么在表单总长度受限的情况下,当中间的邮箱名称过长时,会遮盖到旁边...
如何使用CSS3/SCSS实现逼真的车窗雨滴效果
在天气预报类的Web移动应用中,常常需要实现屏幕的雨滴效果,表示阴雨天气。感觉上比较神奇,其实想通了,这个效果的实现只需要一点物理知识和CSS3的简单变换。实现一个小雨滴首先雨滴是一个个小的椭圆形元素:.raindrop
更多...