WebAssembly工作原理和JavaScript语言性能对比分析
本文简单说明WebAssembly(简称wasm)工作原理和高性能的原由(和JavaScript相比)。
不过需要提醒的是Wasm并非设计来完全替代JS,而是对JS的一个强大补充,JS中一部分高性能应用可以使用wasm来进行替代,比如React小组就准备用Wasm来重写其Reconciler部分(该部分用来管理组件加载和刷新),这些变动对React的使用者不可见,但会享受到Wasm带来的性能提升。Wasm在最新版本的Chrome中已经默认启用。
JS工作方式(以V8为例)
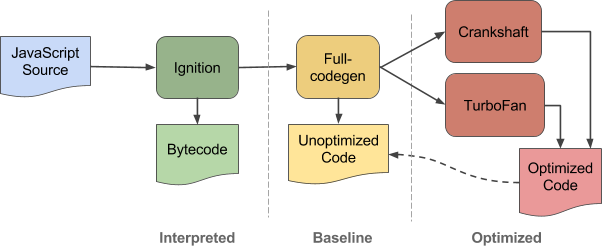
现代JS引擎都使用JIT(Just-in-time)编译技术来提升性能。下图是V8引擎工作流程图:

其中Ignition是JS解析器(Interpreter),用来生成字节码以减少内存开销和提升页面启动速度。
Crankshaft和TurboFan是不同类型代码的优化编译器(Optimizing Compiler),
用来在运行期间监控代码执行过程并生成优化后的编译代码。
新版(V8 5.8版本之后)上述流程将发生变化,IG+Fullcodegen+Crankshaft+TurboFan将被简化为IG(Ignition)+TF(TurboFan)。
Wasm工作方式
Wasm的工作方式是从服务器上加载后缀名为.wasm的代码文件,V8引擎中的wasm compiler将负责对其解码并编译为机器码,从而可以被浏览器所执行。
为什么快
本质上是因为wasm是一门“低级语言”,具体原因有如下几个:
从网络上获取wasm代码比js代码要快,因为其代码更精简;
解码wasm比解析js要更快;
代码编译和优化要更快,因为wasm更接近机器码并且可以在服务器上提前做优化;
wasm是包含类型的,可以节约大量类型判断的代码和编码反复优化的问题;
内存由程序控制无需GC;
wasm是面向目标机器的低级语言,所以指令设计上可以针对编译目标做优化。
 14711
14711
 1
1
- 相关文章
微信公众号在线生成二维码带参数怎么搞?
带参数二维码是微信公众号渠道二维码的一种实现
微信的带参数二维码有两种,一种是临时二维码,一种是永久二维码,但是永久二维码的生成是有个数限制的,微...CentOS6 Apache2.2多站点HTTPS配置
可以使用letsencrypt(certbot)免费证书服务。支持多系统、多站点和多目录,支持wildcard(通配符域名),90天生效,可用定时任务自动更新。需要注意一点的是apache2.4以下版本需要在默认的ssl配置中添加如下的指令:NameVirtualHost
Monaco Editor 编辑器拷贝粘贴功能调用和获取选中文本
有时候需要在monaco editor外部调用编辑器的内置功能比如希望在页面主工具栏实现一些快捷操作。button
A-Frame WebVR(网页虚拟现实)快速开发入门教程
WebVR和WebGL应用程序接口使得我们已经可以在浏览器上创建虚拟现实(VR)体验,但从工程化的角度而言,开发社区还需要更多方便强大的开发库来简化编程,Mozilla的
Blender2.7给平面模型添加纹理贴图
在blender中给模型添加纹理,需要有2个步骤:首先在对象属性栏中给该对象添加材料和纹理建立纹理映射添加材料和纹理这是常见操作,略过步骤。但是仅仅这样操作,...
HTML5动画背后的数学2 - 仿生智能算法综述
HTML5、Hybrid APP、Native APP对比和技术选型
HTML5和Native APP都很容易理解。为了获得HTML5的移植性和移动本地应用的高性能,搞出来一些混合APP的解决方案。比如Apache的Cordova(也就是以前的PhoneGap),...
WebGL 纹理映射模式以及WRAP_S | WRAP_T参数详解
我们在纹理滤镜一文中已经说明了2个重要的纹理参数,用来定义对象缩放时纹理的处理方式:GL_TEXTURE_MIN_FILTERGL_TEXTURE_MAG_FILTER本文讲解其余几个纹理参数...
Three.js入门教程1 - 基础知识和创建一个红色球体
[ TECHBROOD注:Three.js是一个主流的开源WebGL库,WebGL允许使用JavaScript直接操作GPU,在网页上实现3D效果。
Google的工程师Paul在网站aerotwist.com上...WebGL入门教程3 - Canvas、Context、API和绘制一个矩形
inline-block元素设置overflow:hidden属性导致相邻行内元素向下偏移
在表单修改界面中常会使用一个标签、一个内容加一个修改按钮来组成单行界面,如图1所示。那么在表单总长度受限的情况下,当中间的邮箱名称过长时,会遮盖到旁边...
如何使用CSS3实现一个3D商品标签
使用3D缎带形状的标签是常见的一个设计模式,用在商品折扣、文章标题或网站推荐信息上,来突出显示重点内容,吸引用户视觉焦点。实现的方法有2种,一种是使用背...
如何使用纯CSS3实现一个3D泡沫
要实现一个逼真的泡沫,涉及到比较复杂的光学/物理学知识。我们这里先简化下问题,实现一个相对简单而足够实用的泡沫元素。我们可以把基础的泡沫元素应用在很多场景中,比如水景、泡咖啡、啤酒甚至火焰特效中。泡沫首先是一个圆形元素.bubble
在PHP网页程序中执行Sass/Compass命令
我们需要在wow云开发平台支持sass/compass等预编译样式语言,为此我们首先尝试了scssphp扩展,但是在支持最新语法上,经常会出现异常。所以我们采用了代理的方式...
更多...
