基于jsmpeg库下使用ffmpeg创建视频流连接websocket中继器传输视频并播放
这个功能的基本工作是这样的:
1.使用node运行jsmpeg库下的websocket-relay.js文件,这个文件的作用是创建一个websocket视频传输中继器
2.运行ffmpeg,将输出发送到中继的HTTP端口,这个http端口是使用node.js搭建的一个简易的http服务器
3.将浏览器中的JSMpeg连接到中继的Websocket端口,浏览器中的JSMpeg是node.js环境搭建的时候输出的一个html文件,文件里面引用了JSMpeg库, 并实例化一个新的基于JSMpeg库下的Player;
必备工具:
1)安装ffmpeg,到http://ffmpeg.org/download.html下载window版本的exe文件,需要在电脑的环境变量中的path设置ffmpeg目录所在的路径

2)安装Node.js和npm,这个安装方法就不详细介绍了
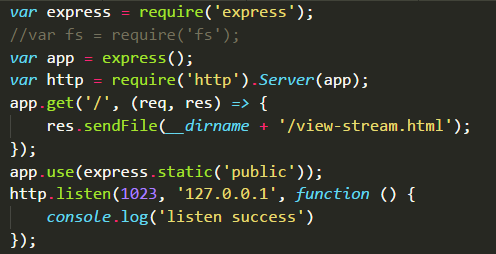
3)安装http-server,当然可以使用node.js的express()搭建一个简单的服务器,我们将使用它来提供静态文件(view-stream.html,jsmpeg.min.js),以便我们可以在浏览器中使用视频

4)安装git并克隆jsmpeg库(或者直接将它下载为ZIP并解压)
sudo apt-get install git
git clone https://github.com/phoboslab/jsmpeg.git
5)转到jsmpeg /目录 cd jsmpeg/ 安装Node.js Websocket库: npm install ws
6)在jsmpeg目录中使用git命令行启用websocket中继器,这个中继器在jsmpeg库的websocket-delay.js中已经提供了,只需命令node websocket-delay.js videoPassword streamPort websocketPort 就可以启动,其中videoPassword就是自己定义的视频流传输的密码,在后面的ffmpeg创建视频流过程会用到,streamPort则是视频流的端口号,websocketPort是websocket中继器的端口号,需跟jsmpeg库中的view-stream.html文件创建的Player的端口保持一致
7)node启动自己搭建的简易http服务器,view-stream.html文件输出并在浏览器中打开对应的地址查看,将参见必备工具3,在浏览器中输入127.0.0.1:1023就可以看到服务器输出的view-stream.html文件
8)在git命令中使用ffmpeg生成推流视频并输出视频到自定义的websocket中继器提供的命令node websocket-delay.js videoPassword streamPort websocketPort地址,如:
ffmpeg -i "video.mp4" -f mpegts -codec:v mpeg1video -s 360x480 -b:v 150k -r 30 -bf 0 -ac 1 -b:a 128k http://127.0.0.1:1024/lpgvideo
video.mp4就是jsmpeg中视频文件,后面的http://127.0.0.1:1024/lpgvideo就是websocket中继器中自定义的视频流传输协议host+streamPort+videoPassword,参见6)跟多ffmpeg命令参见中文文档:https://xdsnet.gitbooks.io/other-doc-cn-ffmpeg/content/index.html,jsmpeg库的地址=>https://github.com/phoboslab/jsmpeg
end:不出意外的话就可以在浏览器中看到ffmpeg推过来的video.mp4视频文件在播放,当然还有许多诸如实现实时录屏直播,使用vicam实时录播等功能,就不一一介绍了!!
 8290
8290
 0
0
最新评论
- 相关文章
3D感知和建模关键硬件技术:双目、3D结构光和TOF
无论VR、AR和3D打印,其核心技术包含3D成像和建模。而3D建模属于劳动密集型的工作,耗时耗力,凡这类工作都会是被新技术革命的地方,自动3D建模技术就是为了解决...
增强现实引擎ARToolKit工作原理简介
ARToolkit是一个基于CV(计算机视觉)和Marker(标识)的开源增强现实引擎。其具备如下功能特性:A. 鲁棒跟踪,包括基于标记的跟踪与基于特征的跟踪;
NodeJS、Java和PHP性能考量和若干参考结论
首先需要说明的是,严格而言NodeJS和Java、PHP并非对等概念,NodeJS是基于JS的一个应用程序,而Java/PHP是语言。我们这里实际指的是分别使用node、java和php来实...
前端开发框架技术选型:Angular2 VS React VS jQuery
Angular和React是主流的2个前端开发框架,但是严格来说两者并非对等的概念。Angular是一个基于MVC(或者MVVM)的框架,包含model(模型)/view(视图)/controll...
通过实例深入理解HTML5/CSS3/SVG/WebGL的技术本质
使用HTML5 Canvas实现的界面元素截屏功能
HTTP1.1协议现状、问题和解决方案
HTTP的现状最早的HTTP协议非常简单,只能用来传送文本,方法也只有GET,后来逐步发展到1.1,能够支持多种MIME格式数据(如文本、文件),支持GET,POST,HEAD,OPTI...
Babylon.js入门教程和开发实例
Babylon.js是一款WebGL开发框架。和Three.js类似。主要的技术区别是Three.js还试图回退兼容CSS 3D。Three.js是完全社区推动的,比Babylon.js要成熟些,而Babylon...
深入理解Three.js(WebGL)贴图(纹理映射)和UV映射
本文将详细描述如何使用Three.js给3D对象添加贴图(Texture Map,也译作纹理映射,“贴图”的翻译要更直观,而“纹理映射”更准确。)。为了能够查看在线演示效...
WebGL 纹理映射模式以及WRAP_S | WRAP_T参数详解
我们在纹理滤镜一文中已经说明了2个重要的纹理参数,用来定义对象缩放时纹理的处理方式:GL_TEXTURE_MIN_FILTERGL_TEXTURE_MAG_FILTER本文讲解其余几个纹理参数...
Three.js入门教程6 - 创建全景图和纹理
全景图非常酷。使用Three.js做一个属于自己的全景图并不是那么困难。要做一个全景图,你需要一个软件用来做一张全景图片。我使用了iPhone上的Microsoft Photosyn...
Three.js入门教程2 - 着色器(下)
这是WebGL着色器教程的后半部分,如果你没看过前一篇,阅读这一篇教程可能会使你感到困惑,建议你翻阅前面的教程。
CSS3图片混合(Blend)效果及其参考计算公式一览表
在Photoshop软件中,混合是将两个图层的色彩值进行合成,从而创造出大量的效果。在这些效果的背后实际是一些简单的数学公式在起作用。下面所介绍的公式仅适用于R...
WebGL入门教程4 - 使用纹理贴图(Texture Map)
3D建模和纹理贴图的关系就好比人体和皮肤(或着装)的关系,3D建模用来处理空间属性,而贴图适合用来处理细腻的表面属性。如果不使用贴图,而想在表面达到足够的...
如何使用CSS3实现书页(书本)卷角效果
我们有时候想在页面显示一个公告或用户提示信息。一个常用设计是使用书签形状。我们可以给书签添加卷角效果,以使其更为逼真。所谓的“卷角”实际上可以用小角度...
使用CSS3实现流星雨动画教程
很多营销页面中需要实现类似流星雨的动画背景,营造节日浪漫的气氛。要实现这样的效果,有两种方法,一个是使用Canvas,一个是使用纯CSS3,我们这里介绍第2种方...
更多...
