Oculus Go手柄(控制器)使用说明
Oculus Go是Facebook的一体式、3Dof VR眼镜,其手柄(即控制器)功能很简单。
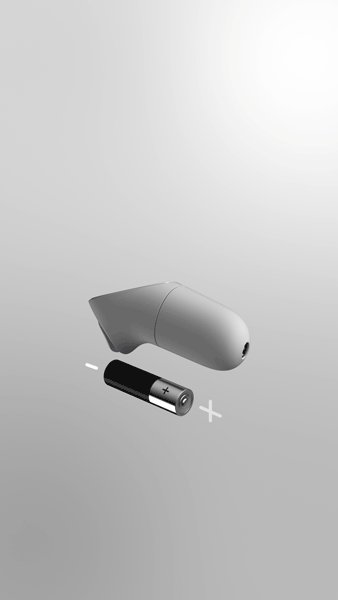
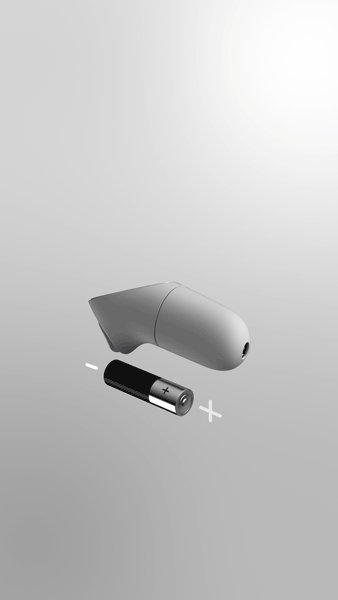
电池安装
配对控制器
下载 Oculus 应用(这个需要手机科学上网)并按照屏幕上的指示将 Oculus Go 连上 WiFi。
将随附的电池插入控制器中(如上图),然后轻触 Oculus 应用中的继续。
按住控制器上的 Oculus 和返回按钮,直到控制器 LED 指示灯闪烁并于随后完全亮起。
轻触 Oculus 应用中的左手或右手,选择您想用哪只手进行操作,然后轻触继续完成配对。
要换用另一只手操作,请前往 Oculus 应用中的控制器设置菜单并更改其中的惯用手设置。
配对好 Oculus Go 控制器后,在距离允许的情况下,每次开启时控制器都会自动连接到头戴设备。
取消配对控制器
打开您手机上的 Oculus 应用。
轻触底部菜单中的设置。
轻触当前已配对的头戴设备。
轻触控制器,然后轻触当前已配对的控制器。
轻触取消配对控制器。
完成控制器配对后,您便可以使用控制器来参与应用和游戏互动。
以下是控制器上各个按钮及其功能的介绍:
触发器:按下即可选择对象。(位于手柄前端的按钮)
触控板:按下即可选择对象,滑动手指可进行浏览。(位于手柄前部上面的圆形触摸面板)
返回按钮:按下即可返回上一屏幕或菜单。(位于手柄中间位置,有一个返回图标的按钮)
Oculus 按钮:按下即可返回 Oculus 主控室,长按可重置控制器的方位定向。(位于手柄中间位置,带Oculus Logo的按钮)
开启头戴设备后,按下任一按钮都可唤醒控制器。
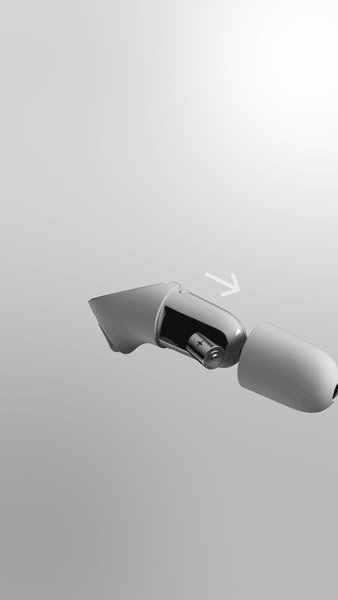
取出电池
 |
|
 18376
18376
 0
0
最新评论
- 相关文章
CentOS6 Apache2.2多站点HTTPS配置
可以使用letsencrypt(certbot)免费证书服务。支持多系统、多站点和多目录,支持wildcard(通配符域名),90天生效,可用定时任务自动更新。需要注意一点的是apache2.4以下版本需要在默认的ssl配置中添加如下的指令:NameVirtualHost
如何使用BabylonJS加载OBJ或STL模型
BabylonJS(也就是babylon.js,这是一个和three.js类似的WebGL开发框架),更多的用在游戏领域。
本文说明和演示如何使用babylon.js来加载一个标准3d模型文...Blender2.7给平面模型添加纹理贴图
在blender中给模型添加纹理,需要有2个步骤:首先在对象属性栏中给该对象添加材料和纹理建立纹理映射添加材料和纹理这是常见操作,略过步骤。但是仅仅这样操作,...
前端开发框架技术选型:Angular2 VS React VS jQuery
Angular和React是主流的2个前端开发框架,但是严格来说两者并非对等的概念。Angular是一个基于MVC(或者MVVM)的框架,包含model(模型)/view(视图)/controll...
HTTP1.1协议现状、问题和解决方案
HTTP的现状最早的HTTP协议非常简单,只能用来传送文本,方法也只有GET,后来逐步发展到1.1,能够支持多种MIME格式数据(如文本、文件),支持GET,POST,HEAD,OPTI...
使用SVG和CSS3创建圆形进度条动画
圆形进度条是一个经典的控制面板元素,常用于显示任务进度,比如用户档案的完整程度,或者升级状态。有很多方法来实现圆形进度条,比如用JS, CSS3, Canvas, SVG...
Three.js入门教程4 - 创建粒子系统动画
嗨,又见面了。这么说我们已经开始学习Three.js了,如果你还没有看过之前三篇教程,建议你先读完。如果你已经读完前面的教程了,你可能会想做一些关于粒子的东西。让我们直面这个话题吧,每个人都爱粒子效果。不管你是否知道,你可以很轻易地创建它们。
Three.js入门教程2 - 着色器(下)
这是WebGL着色器教程的后半部分,如果你没看过前一篇,阅读这一篇教程可能会使你感到困惑,建议你翻阅前面的教程。
如何实现SVG clipPath自适应被裁剪对象
CSS3中引入的clip-path(裁剪路径)属性是一个很强大的特性。
clip-path的含义如下图所示,好比剪纸一样,你用剪刀沿着某条路径把目标对象(图像或元素)裁...WebGL入门教程2 - GPU基本概念和工作流水线(渲染管道)
WebGL入门教程1 - 3D绘图基础知识
现代浏览器努力使得Web用户体验更为丰富,而WebGL正处于这样的技术生态系统的中心位置。其应用范围覆盖在线游戏、大数据可视化、计算机辅助设计、虚拟现实以及数...
inline-block元素设置overflow:hidden属性导致相邻行内元素向下偏移
在表单修改界面中常会使用一个标签、一个内容加一个修改按钮来组成单行界面,如图1所示。那么在表单总长度受限的情况下,当中间的邮箱名称过长时,会遮盖到旁边...
使用纯CSS3实现一个3D旋转的书本
有一些前沿的电商网站已经开始使用3D模型来展示商品并支持在线定制,而其中图书的展示是最为简单的一种,无需复杂的建模过程,使用图片和CSS3的一些变换即可实现...
更多...
