WebGL入门教程2 - GPU基本概念和工作流水线(渲染管道)
在教程1中,我们已经讲述了基础的3D图形知识,接下来我们了解具体的硬件结构、GPU基本概念。
计算机图形硬件结构
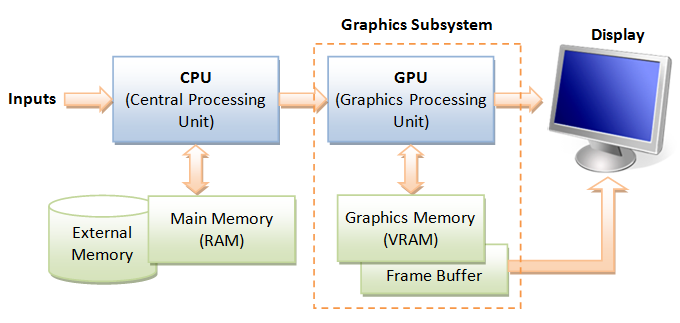
如前所述,WebGL能利用硬件加速来完成绘图,计算机硬件结构如下图所示:

WebGL直接基于GPU来绘制图像,GPU利用专有的图形内存/缓存来加速渲染,帧缓存包含颜色、透明度、深度和模版掩码属性。GPU把像素写入帧缓存,显示设备从缓存中进行光栅化扫描读取,为了保持读写同步,GPU使用了双缓存(前缓存和后缓存)以及垂直同步(vSync)技术,所谓vSync就是在光栅扫描结束时给GPU发出信号,使得GPU可以置换前后缓存。
WebGL渲染工作流水线

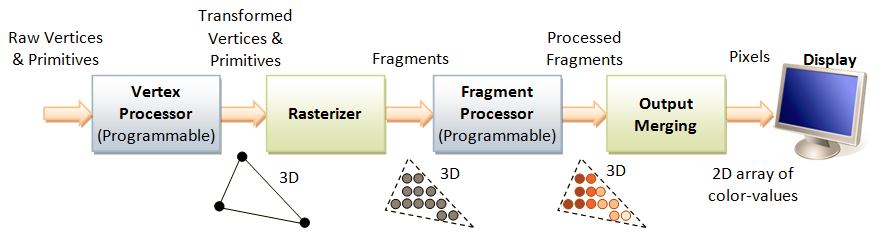
工作流水线指的是WebGL程序的执行过程,如上图所示,主要分为4个步骤,第1步是顶点着色器的处理,主要是一组矩阵变换操作,用来把3D模型(顶点和原型)投影到Viewport上,输出是一个个多边形(比如三角形),第2步是光栅化,也就是把三角形连接区域按一定的粒度逐行转化成片段(fragement),我们可以把这些片段看做是3D空间的像素点,第3步是片段着色器的处理,为每个像素添加颜色,第4步把3D空间的片段合并输出为2D像素数组并显示在屏幕上。
顶点(Vertex)、图元(Primitives)、片段和像素
顶点不只是立体几何中的坐标点,它还包含颜色、纹理,以及表面法向量(通常是由表面向外)用来区分对象的正反面。表面法向量遵循右手规则(或逆时针旋转)。
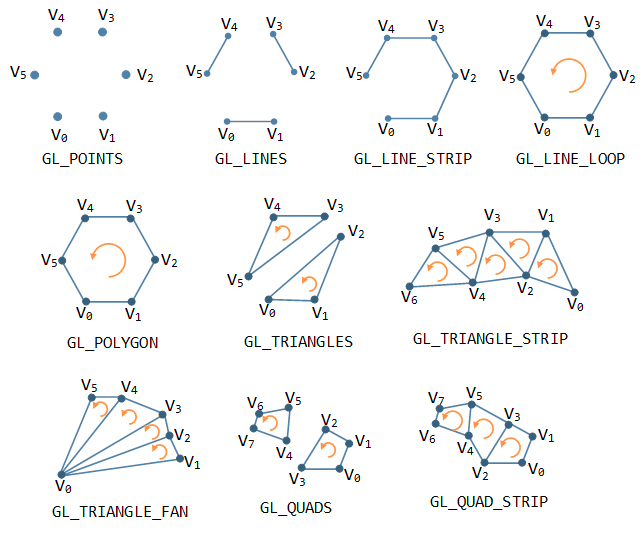
图元(或原始对象)是一组最简单的图形元素,如点、线段和若干点的闭合连接,下面是常用的原型:

我们在后续文章中的例子中就将使用GL_TRIANGLE_STRIP来创建一个简单的矩形。
像素是二维空间数据,坐标为(x,y),然后还有颜色,用于在物理屏幕上显示。
片段是三维空间的数据,坐标为(x,y,z),x/y和2D像素相同,z表示颜色深度,合成时需要处理前后遮挡关系以及透明度的处理。除此之外,片段是顶点光栅化而来,其还包含和Vertex对象相同的属性,比如纹理。
顶点着色器的变换操作
现代GPU中,顶点处理和片段处理都是可编程的,称之为着色器(Shader)。顶点处理包括如下变换:
放置对象在3D空间中,也就是模型变换(Model Transformation)
设定相机的位置和观察方向,称之为视图变换或取景变换(View transformation)
选择相机镜头(广角,正常或可伸缩的),调整焦距和缩放系数来设定相机的视觉空间(实际就是调整视锥体范围内的某个投影截面的位置),称之为投影变换(Projection transformation),投影方式有两种:正交投影和远景投影,其中常用的是远景投影,即模拟人眼来观察真实世界中的对象,正交投影可以理解为把观察点拉到足够远,此时视觉空间将逼近为平行的长方体而不再是一个视椎体。
把相片打印到选定纸面区域,称之为视窗变换(Viewport transformation),这一步是在光栅化的时候执行的,注意Viewport实际对应于屏幕Web应用程序的窗口,其坐标原点是在左上角,y轴的方向向下。
我们这里主要讲解概念,不列出实际的变换矩阵和公式,想了解细节的请参考计算机图形学教程相关章节。
在接下来的教程中我们将说明如何具体编写WebGL的应用程序。
 28353
28353
 0
0
最新评论
- 相关文章
2019年开源WebRTC媒体服务器选型比较
什么是WebRTC服务器?在WebRTC的早期开始,该技术的主要卖点之一是它允许点对点(浏览器到浏览器)通信,几乎没有服务器的干预,服务器通常仅用于信令(比如用于...
增强现实引擎ARToolKit工作原理简介
ARToolkit是一个基于CV(计算机视觉)和Marker(标识)的开源增强现实引擎。其具备如下功能特性:A. 鲁棒跟踪,包括基于标记的跟踪与基于特征的跟踪;
CentOS6 Apache2.2用域名配置多虚拟机
在CentOS下使用域名配置多虚拟机的步骤如下:
1. 使用JavaScript事件模型图解
在JavaScript中用户交互的核心部分就是事件处理。本文为对事件模型和处理机制的总体性描述。Event是什么?
event是用户操作网页时发生的交互动作,比如clic...深入理解CSS3滤镜(filter)功能和实例详解
CSS3滤镜功能源自SVG滤镜规范,SVG滤镜最早用来给矢量图添加类似PS中像素图的一些特效。
把这个滤镜功能引入到普通HTML元素中可以带来很有趣的效果(模糊、...使用HTML5 FileReader和Canvas压缩用户上传的图片
手机用户拍的照片通常会有2M以上,这对服务器带宽产生较大压力。因此在某些应用下(对图片要求不那么高)我们可以在客户端来压缩图片,然后再提交给服务器。总体...
Babylon.js入门教程和开发实例
Babylon.js是一款WebGL开发框架。和Three.js类似。主要的技术区别是Three.js还试图回退兼容CSS 3D。Three.js是完全社区推动的,比Babylon.js要成熟些,而Babylon...
计算WebGL中的uniforms变量使用数
在使用Three.js为人体模型加载皮肤材料时,启用了skinning:true的参数。有时候会导致GL编译错误,提示“too many uniforms”。下面的文章有助于理解错误原因和检...
Three.js入门教程5 - 10个必须知道的编程技巧
作者为Google的Paul,关于如何写出好的WebGL代码的文章。和很多开发者一样,我通过实践学习,但同时我也向其他更有经验的开发者们学习。在过去的几个月中,我在c...
Three.js入门教程2 - 着色器(下)
这是WebGL着色器教程的后半部分,如果你没看过前一篇,阅读这一篇教程可能会使你感到困惑,建议你翻阅前面的教程。
WebGL入门教程4 - 使用纹理贴图(Texture Map)
3D建模和纹理贴图的关系就好比人体和皮肤(或着装)的关系,3D建模用来处理空间属性,而贴图适合用来处理细腻的表面属性。如果不使用贴图,而想在表面达到足够的...
Canvas实例教程:图像移动、大小调整和裁剪
本文介绍如何使用JavaScript和HTML5 Canvas元素来移动、调整大小和...
如何使用纯CSS3实现一个3D泡沫
要实现一个逼真的泡沫,涉及到比较复杂的光学/物理学知识。我们这里先简化下问题,实现一个相对简单而足够实用的泡沫元素。我们可以把基础的泡沫元素应用在很多场景中,比如水景、泡咖啡、啤酒甚至火焰特效中。泡沫首先是一个圆形元素.bubble
div 、section 、article的区别和使用场景
div 、section 、article的区别和使用场景
主要区别,以及适用场合如下:
1、div在html早期版本就支持了,section和article是html5提出的两个雨衣话标... 更多...
