Babylon.js入门教程和开发实例
Babylon.js是一款WebGL开发框架。和Three.js类似。主要的技术区别是Three.js还试图回退兼容CSS 3D。
Three.js是完全社区推动的,比Babylon.js要成熟些,而Babylon.js是微软推动的,和微软的相关技术结合更好。
本文对Babylon.js的使用做个简单的介绍。首先的首先,请确保你的浏览器支持WebGL(IE11+/Edge/Firefox 4+/Google Chrome 9+/ Opera 15+/Safari...)。
如何你使用sublime等桌面工具开发,那么首先你得下载最新版本的BabylonJS,创建一个项目,文件如下:
yourProject |- index.html |- babylon.2.3.js
在本文中,我们简化下,直接使用在线开发工具:http://wow.techbrood.com/fiddle/new
只要有浏览器即可,无需下载或安装任何软件。
在其中的HTML面板()中编写如下代码:
<script src="http://cdn.babylonjs.com/2-3/babylon.js"></script> <canvas id="renderCanvas"></canvas>
WebGL需要借助HTML5的canvas元素来作为3D渲染的容器。所以上面的代码我们在文档中插入了一个id为renderCanvas的canvas元素。接着我们在CSS面板()中编写如下样式代码,让canvas元素占满预览渲染窗口(右下角的窗口):
html, body {
overflow: hidden;
width : 100%;
height : 100%;
margin : 0;
padding : 0;
}
#renderCanvas {
width : 100%;
height : 100%;
touch-action: none;
}接着我们在JavaScript面板()中编写JS脚本:
window.addEventListener('DOMContentLoaded', function() {
// 我们的渲染代码
});上面的代码使得我们的绘制脚本确保会在文档加载完成后被执行。
我们接下来完成一个基本场景、基本3D网孔模型的创建。首先我们获得canvas元素:
var canvas = document.getElementById('renderCanvas');然后,使用该canvas元素创建babylon渲染引擎:
var engine = new BABYLON.Engine(canvas, true);
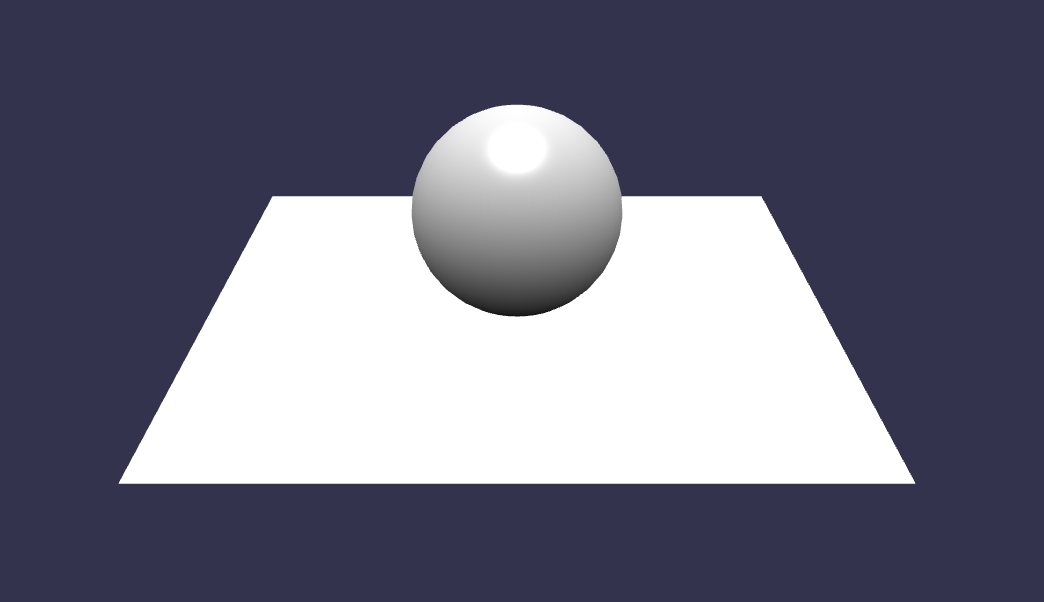
接着,我们来创建3D场景,包含相机、光源和两个基本的网孔模型(一个球体和一个平面):
var createScene = function() {
// 创建一个基本的Scene对象,用来容纳所有其他对象
var scene = new BABYLON.Scene(engine);
// 创建一个相机,设置其位置为(x:0, y:5, z:-10)
var camera = new BABYLON.FreeCamera('camera1', new BABYLON.Vector3(0, 5,-10), scene);
// 相机聚焦在场景原点位置
camera.setTarget(BABYLON.Vector3.Zero());
// 使得我们可以控制相机拍摄角度,和three.js中的OrbitsControl效果类似,但简单得多
camera.attachControl(canvas, false);
// 创建一个半球形光源,朝向为天空
var light = new BABYLON.HemisphericLight('light1', new BABYLON.Vector3(0,1,0), scene);
// 创建一个内置的“球”体;其构造函数的参数:名称、宽度、深度、精度,场景,其中精度表示表面细分数。
var sphere = BABYLON.Mesh.CreateSphere('sphere1', 16, 2, scene);
// 设置球体位置,使其位于平面之上
sphere.position.y = 1;
// 创建一个内置的“地面”形状;其构造函数的5个参数和球体一样
var ground = BABYLON.Mesh.CreateGround('ground1', 6, 6, 2, scene);
return scene;
}
var scene = createScene();接下来,我们需要在canvas中渲染这个场景(注意渲染是一个定时循环):
engine.runRenderLoop(function() {
scene.render();
});这样一个简单而完整的WebGL应用就开发好了!点击[运行]菜单或者按住CTRL+R快捷键,预览窗口将呈现如下的结果:
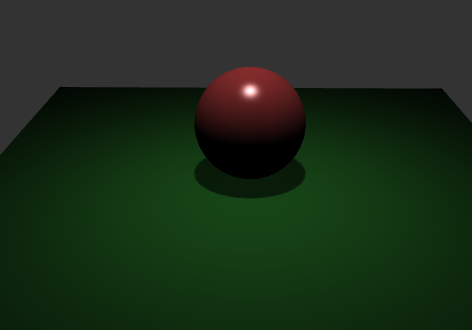
我们还可以给3D模型添加材料,比如给地面添加材料,代码类似如下:
var groundMaterial = new BABYLON.StandardMaterial("groundMaterial", scene);
groundMaterial.diffuseColor = new BABYLON.Color3(0.1, 0.3, 0.1);
var ground = BABYLON.Mesh.CreateGround("ground", 10, 10, 2, scene);
ground.material = groundMaterial;
ground.receiveShadows = true;最终的作品如下图所示,点击图片可以链接到在线演示:
 21338
21338
 1
1
- 相关文章
CentOS6 Apache2.2多站点HTTPS配置
可以使用letsencrypt(certbot)免费证书服务。支持多系统、多站点和多目录,支持wildcard(通配符域名),90天生效,可用定时任务自动更新。需要注意一点的是apache2.4以下版本需要在默认的ssl配置中添加如下的指令:NameVirtualHost
ARCore基本概念和工作原理简介
谷歌的WebAROnARCore项目基于Android手机提供的ARCore增强现实引擎,要了解WebAROnARCore,需要先了解ARCore的工作原理。基本上ARCore做了两件事,首先跟踪手机...
HTML5 And Canvas 2D Specs Are Now Feature Complete, First HTML 5.1 Working Draft Published
We’ve been writing about HTML5 for quite a while, but, until today, the actual HTML5 specs and standards were still moving targets. Now, however, the...
踏得网精选2016年度10大最佳HTML5动画
踏得网精选2016年度最酷最新的HTML5动画集,评选标准为:创意新颖度+实现技术难度+趣味程度。使用一些在线H5生成工具的作品,因其主要使用图片和CSS3套路动画,...
如何使用BabylonJS加载OBJ或STL模型
BabylonJS(也就是babylon.js,这是一个和three.js类似的WebGL开发框架),更多的用在游戏领域。
本文说明和演示如何使用babylon.js来加载一个标准3d模型文...A-Frame WebVR(网页虚拟现实)快速开发入门教程
WebVR和WebGL应用程序接口使得我们已经可以在浏览器上创建虚拟现实(VR)体验,但从工程化的角度而言,开发社区还需要更多方便强大的开发库来简化编程,Mozilla的
CSS3弹性布局弹性流(flex-flow)属性详解和实例
弹性布局是CSS3引入的强大的布局方式,用来替代以前Web开发人员使用的一些复杂而易错hacks方法(如使用float进行类似流式布局)。其中flex-flow是flex-direction...
学习使用CSS制作进度条
进度条是基础的界面控件,可用于多种场合,比如任务完成进度,手机充电状态等。本文介绍一个简单实用的进度条制作方法。预期效果如下图所示:直观上,我们可以把该进度条控件分为2个部分,外部的边界用来表示固定的目标范围,里面的条形部分用来表示当前进度。外部目标范围元素的CSS代码编写如下:.pb-scope
使用top/left/margin和CSS3 translate两种方法实现标题居中的性能差异详解
要实现标题全屏居中(同时在垂直和水平方向居中),有若干种方法,包括使用弹性布局、表格单元、绝对定位、自动外边距和CSS3平移变换等。你可能已经使用了这些方...
inline-block元素设置overflow:hidden属性导致相邻行内元素向下偏移
在表单修改界面中常会使用一个标签、一个内容加一个修改按钮来组成单行界面,如图1所示。那么在表单总长度受限的情况下,当中间的邮箱名称过长时,会遮盖到旁边...
如何使用纯CSS3实现一个3D泡沫
要实现一个逼真的泡沫,涉及到比较复杂的光学/物理学知识。我们这里先简化下问题,实现一个相对简单而足够实用的泡沫元素。我们可以把基础的泡沫元素应用在很多场景中,比如水景、泡咖啡、啤酒甚至火焰特效中。泡沫首先是一个圆形元素.bubble
使用CSS3实现流星雨动画教程
很多营销页面中需要实现类似流星雨的动画背景,营造节日浪漫的气氛。要实现这样的效果,有两种方法,一个是使用Canvas,一个是使用纯CSS3,我们这里介绍第2种方...
在PHP网页程序中执行Sass/Compass命令
我们需要在wow云开发平台支持sass/compass等预编译样式语言,为此我们首先尝试了scssphp扩展,但是在支持最新语法上,经常会出现异常。所以我们采用了代理的方式...
更多...