AI数学基础 - 如何理解傅里叶变换
傅里叶变换是信号分析的基础数学方法,其本质是把信号做分析(analysis)以及合成(synthetise),和把白光分解为彩色光谱原理类似。
傅里叶变换的基本思想是:符合一定条件下,任意周期信号可以分解为直流分量和一组不同幅值、频率、相位的正弦波。
分解的方法就是傅里叶变换。这些正弦波的频率符合一个规律:是某个频率的整数倍。这个频率,就称为基波频率,而其它频率称为谐波频率。如果谐波的频率是基波频率的N倍,就称为N次谐波。直流分量的频率为零,是基波频率的零倍,也可称零次谐波。
通过傅里叶变换,我们可以提取出一个信号的特征值(比如信号的频率组成,以及相位信息)。比如对于语音来将,可以通过低频部分获取男声,稍高频部分获取女声,而过滤掉高频噪音,对于图像(也可以当作是一种光学信号)来讲,低频部分表征物体的轮廓,而高频部分表征细节,我们人类大脑能够快速对所见所闻做傅里叶变换,从而辨识对象。
正弦函数有一个特点,叫做正交性,所谓正交性,是指任意两个不同频率的正弦波的乘积,在两者的公共周期内的积分等于零。
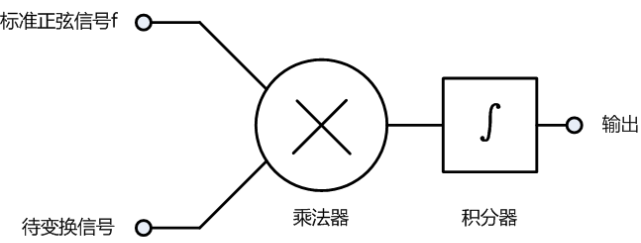
我们可以利用这个特性设计一个如下的检波器(下称检波器A):

检波器A由一个乘法器和一个积分器构成,乘法器的一个输入为已知频率f的单位幅值正弦波(下称标准正弦信号f),另一个输入为待变换的信号。检波器A的输出只与待变换信号中的频率为f的正弦分量的幅值和相位有关(其余频率分量的积分为0)。
结果非0表明有f频率分量,但结果为0并不一定表示不存在f频率分量,因为正弦波还有下述的特性:
相同频率的正弦波,当相位差为90°时(正交),在一个周期内的乘积的积分值等于零;当相位相同时,积分值达到最大,等于两者的有效值的乘积,当相位相反时,积分值达到最小,等于两者的有效值的乘积取反。
我们知道标准正弦信号f的初始相位为零,但是,我们不知道f分量的初始相位!如果f分量与标准正弦信号f的相位刚好差90°(或270°),检波器A输出也等于零!为此,我们再设计一个检波器B。
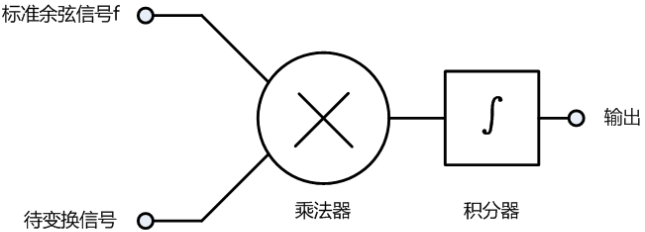
检波器B与检波器A的不同之处在于检波器B用一个标准余弦信号f(与标准正弦信号A相位差90°)替代滤波器A中的标准正弦信号f。如果待变换信号中包含f分量,检波器A和检波器B至少有一个输出不等于零。

利用三角函数的基础知识可以证明,不论f分量的初始相位如何,检波器A和检波器B输出信号的幅值的方和根就等于f分量的幅值;而检波器B和检波器A的幅值的比值等于f分量初始相位的正切,如此即可求出f分量的相位。
我们再把标准正弦信号f和标准余弦信号f的频率替换成我们关心的任意频率,就可以得到输入信号的各种频率成分。如果知道输入信号的频率,把这个频率作为基波频率f,用f、2f、3f依次替代标准正弦信号f和标准余弦信号f的频率,就可以得到输入信号的基波、2次谐波和3次谐波。如此等等,就是傅里叶变换。
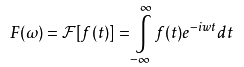
理解了背后的概念,我们再来看傅里叶变换公式:

其中e-iwt是欧拉公式cos(wt)+isin(wt),刚好是上述的两个标准正交基,F(w)是一个复平面的向量,其模长|F(w)|非0就表示信号存在f频率分量。
 6412
6412
 0
0
最新评论
- 相关文章
增强现实引擎ARToolKit工作原理简介
ARToolkit是一个基于CV(计算机视觉)和Marker(标识)的开源增强现实引擎。其具备如下功能特性:A. 鲁棒跟踪,包括基于标记的跟踪与基于特征的跟踪;
Monaco Editor 编辑器拷贝粘贴功能调用和获取选中文本
有时候需要在monaco editor外部调用编辑器的内置功能比如希望在页面主工具栏实现一些快捷操作。button
如何使用BabylonJS加载OBJ或STL模型
BabylonJS(也就是babylon.js,这是一个和three.js类似的WebGL开发框架),更多的用在游戏领域。
本文说明和演示如何使用babylon.js来加载一个标准3d模型文...WebGL、Asm.js和WebAssembly概念简介
随着HTML技术的发展,网页要解决的问题已经远不止是简单的文本信息,而包括了更多的高性能图像处理和3D渲染方面。这正是要引入WebGL、Asm.js和WebAssembly这些技...
JavaScript语言多编程范式简介
和C++等语言类似,JS支持多范式(paradigms)编程。我们常常混合这些范式来完成一些大型Web项目。JS支持3种编程范式:命令式、面向对象和函数式。命令式(Imperative JavaScript)命令式就是简单的从上而下完成任务,流水账过程式编码风格:function
Babylon.js入门教程和开发实例
Babylon.js是一款WebGL开发框架。和Three.js类似。主要的技术区别是Three.js还试图回退兼容CSS 3D。Three.js是完全社区推动的,比Babylon.js要成熟些,而Babylon...
Three.js入门教程6 - 创建全景图和纹理
全景图非常酷。使用Three.js做一个属于自己的全景图并不是那么困难。要做一个全景图,你需要一个软件用来做一张全景图片。我使用了iPhone上的Microsoft Photosyn...
D3.js读取外部json数据
D3.js是一个很好的数据可视化工具,支持从web服务读取json数据,或者从外部文件如.json, .csv文件中直接读取。由于部分服务比如flickrs上的图文数据服务需要VPN...
Three.js 3D打印数据模型文件(.STL)加载
3D打印是当下和未来10年产品技术主流方向之一,影响深远。对于电子商务类的3D打印网站,一个主要功能是把商品以3D的方式呈现出来,也就是3D数据可视化技术。HTML...
更多...
