常用光照类型基本概念工作原理及其计算公式
在三维场景中,原理上物体的渲染效果取决于光照与物体表面的相互作用,对于渲染程序而言,可以通过把一些数学公式应用于像素着色来实现,从而模拟出真实生活中的各种材质效果。比如金属、玻璃、木质或石刻效果等。
本文做如下假定:
我们讨论的是基于像素着色(per-pixel basis),每个pixel有它自己的位置向量,法线向量以及表面颜色(Surface color,在这里可以是来自纹理的颜色,也可以是RGB颜色(flat color));
表面颜色(Surface color)通常是由R,G,B三部分组成,在这个教程中,我们把它当作一个向量看待;
输入表面颜色(光照处理前的表面颜色,这里的“输入”可以理解为函数的输入参数的“输入”)只是普通的颜色(单纯的纹理颜色或者RGB颜色),而输出表面颜色(光照处理后的表面颜色)是光照作用于表面的合成颜色,如可以是有阴影,高光等效果的颜色。
这个教程中假设每个场景中只有一个灯光。对于多灯光的场合,对每一个灯光循环进行这些运算(环境光除外)。
Ambient Lighting 环境光
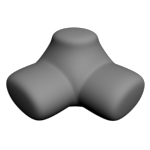
在真实生活里,有光源的房子里的物体不会是全黑的,即使这个表面是背对光源的,这是因为有环境光(可看作是光线在环境中经过充分传播后所形成的一种无方向的全局均匀光照)。我们认为场景中的物体,不论它在什么位置,总会受到一定数量的环境光照射。环境光照算法如下:
| 输入 | 输出 |
Col – 物体原表面颜色 AmbAmount – 场景中环境光的强弱程度 (介于0 到 1之间) | SurfaceColor – 环境光照作用之后的表面颜色 SurfaceColor = Col*AmbAmount |
环境光照效果图:

Lambert Shading 漫射光
现在我们真正开始考虑一束光照射在物体表面上的作用过程,我们使用最常见的光照算法-------漫反射光照着色(或者说郎伯特余弦定律或郎伯特着色),这个算法是将入射光与表面法线向量的点积当作漫反射光照强度因子,下面我们看看环境光照与漫射光照共同作用的算法:
| 输入 | 输出 |
LCol – 照射在表面上的漫射光 Pos – 表面上被照射的位置 LPos – 漫射光源的位置 N -表面上被照射的位置处的法向量 Col –物体原表面颜色 AmbAmount -场景中环境光的强弱程度 (0 to 1) | SurfaceColor -环境光照与漫射光照共同作用之后的表面颜色 VectorToLight = Normalise(LPos - Pos); DiffuseFactor = Dot(VectorToLight, Normal); //DiffuseFactor ranges from 0 to 1 //光线与表面法线夹角大于90度,想像下光线在背面射过来,正面肯定没有光照 if(DiffuseFactor < 0) then DiffuseFactor = 0; //环境光照与漫射光照共同作用 SurfaceColor = Col*AmbAmount + Col*DiffuseFactor*LCol; |
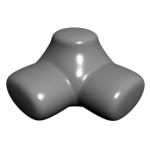
环境光与漫射光共同作用效果

Specular Highlights 镜面高光
现在我们考虑物体表面有光泽的效果,这种效果是将Phong反射模型,结合前面两个光照作用而成。这中光照效果计算需要知道观察者在场景中的位置,而先前的环境光照与漫射光照效果计算都与观察者所在位置无关的。
这种光照计算是这样的,首先我们计算入射光在表面处的反射光线,然后再将反射光线与视线(观察者的眼睛与表面观察点的连线)之间的点积值当作反射到观察者眼中的光照强度因子,因为表面上高亮的部分是反射光线反射到观察者眼睛或照相机中较多的地方,这些地方的反射光线与视线之间的夹角非常小,点积值就越大。
| 输入 | 输出 |
ViewPos – 观察者的位置 SpecAmount – 镜面光强弱. (from 0 to about 200) SpecCol – 镜面光颜色(通常为白色). LCol – 照射在表面上的漫射光 Pos – 表面上被照射的位置 LPos – 漫射光源的位置 N -表面上被照射的位置处的法向量 Col –物体原表面颜色 AmbAmount -场景中环境光的强弱程度 (0 to 1) | SurfaceColor -环境光照,漫射光照与镜面光共同作用之后的表面颜色 DiffuseFactor = ... //经前两个光照作用得来的颜色 DirectionToViewer = Normalise(ViewPos - Pos); VectorToLight = Normalise(LPos - Pos); //计算反射光 ReflectanceRay = 2 * Dot(N, VectorToLight) * N - VectorToLight; //计算镜面光照因子. 数学公式 SpecFac = (R dot N)^Spec SpecularFactor = Pow(Dot(ReflectanceRay, DirectionToViewer), SpecAmount); //环境光照,漫射光照与镜面光共同作用 SurfaceColor = Col*AmbFactor + Col*DiffuseFactor*LCol + SpecCol*SpecularFactor; |
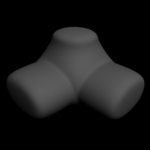
环境光照,漫射光照与镜面光共同作用

[ 注意:可以在一个场景中使用多个漫射光照与镜面光作用 ]
Fresnel Term 菲涅尔准则
菲涅尔效果是根据观察者的观察表面来调整反射率来实现的。比如你从水面,油漆表面或者丝绸的正上方看,反射光泽的柔和效果基本没有,如果侧着或平着看的话,反射光泽的柔和效果就很明显,这就是菲涅尔效果。我们简单地通过点积操作计算表明法线与视线之间夹角的余弦值,再将这个值加权。对于较平滑表面,加权系数设置在1.0-5.0之间(油漆效果,丝绸等),对于比较凹凸的表面,加权系数设置为8.0或更高(水波,液体等)
| 输入 | 输出 |
ViewPos – 观察者的位置 FresAmount – 边缘或表面的尖锐程度. (油漆丝绸:1,液体: 2-8) FresCol - frenel 反射光 (通常使用reflection map or 类似的东西). LCol – 照射在表面上的漫射光 Pos – 表面上被照射的位置 LPos – 漫射光源的位置 N -表面上被照射的位置处的法向量 Col –物体原表面颜色 AmbAmount -场景中环境光的强弱程度 (0 to 1 | SurfaceColor -环境光照,漫射光照与镜面光,菲涅尔反射共同作用之后的表面颜色 DiffuseFactor = ... //环境光照,漫射光照作用得来的颜色 SpecularFactor = ... //镜面高光作用得来的颜色 DirectionToViewer = Normalise(ViewPos - Pos); //计算fresnel因子. 我们计算视线与表面法向量间夹角的余弦值(在[-1..1]之间),然后加一,移动到区间[0..2],然后再加权。 FresnelTerm = Pow(Dot(N, DirectionToViewer)+1, FresAmount); //确保因子的在正常范围内 if (FresnelTerm > 1) then FresnelTerm = 1; //无菲涅尔反射的场合: Ambient light, Diffuse Light and Specular Light NonReflective = Col*AmbFactor + Col*DiffuseFactor*LCol + SpecCol*SpecularFactor; Reflective = FresCol; //环境光照,漫射光照与镜面光,菲涅尔反射共同作用 SurfaceColor = NonReflective*(1-FresnelTerm) + Reflective*FresnelTerm; |

漫射无菲涅尔反射时效果

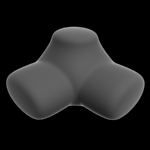
漫射有菲涅尔反射时效果
 7586
7586
 2
2
- 相关文章
WebGL场景中多相机拍摄的原理和意义
一般而言,3D场景的渲染只需要一个相机,不过借助多相机可以获取一些单相机无法达到的特效。比如突显特定对象并模糊背景。
3D相机渲染的基本原理是依靠颜色...创建非矩形网页页面元素的常用技术和实例代码
非矩形设计正在变成一种时尚,比如波浪形、菱形、三角形等:而随着技术发展,这种设计在技术实现上也变得更容易。本文以最简单的三角形为例,演示使用5种方法来...
函数式JavaScript编程基础概念:Curry和Partial Application
本文介绍JS函数式编程中的两个概念:柯里(Curry)和部分应用程序(Partial Application)。什么是应用程序(Application)将函数应用于其参数以产生返回值的过...
JavaScript语言多编程范式简介
和C++等语言类似,JS支持多范式(paradigms)编程。我们常常混合这些范式来完成一些大型Web项目。JS支持3种编程范式:命令式、面向对象和函数式。命令式(Imperative JavaScript)命令式就是简单的从上而下完成任务,流水账过程式编码风格:function
前端开发框架技术选型:Angular2 VS React VS jQuery
Angular和React是主流的2个前端开发框架,但是严格来说两者并非对等的概念。Angular是一个基于MVC(或者MVVM)的框架,包含model(模型)/view(视图)/controll...
HTML5、Hybrid APP、Native APP对比和技术选型
HTML5和Native APP都很容易理解。为了获得HTML5的移植性和移动本地应用的高性能,搞出来一些混合APP的解决方案。比如Apache的Cordova(也就是以前的PhoneGap),...
使用SVG和CSS3创建圆形进度条动画
圆形进度条是一个经典的控制面板元素,常用于显示任务进度,比如用户档案的完整程度,或者升级状态。有很多方法来实现圆形进度条,比如用JS, CSS3, Canvas, SVG...
粒子运动模拟 - Verlet积分算法简介
Verlet算法是经典力学(牛顿力学)中的一种最为普遍的积分方法,被广泛运用在分子运动模拟(Molecular Dynamics Simulation),行星运动以及织物变形模拟等领域...
WebVR简介和常用资源链接
什么是WebVR这是一个实验性的JavaScript API,提供了在用户网页浏览器中访问虚拟现实设备的统一接口。当前主流VR设备如Oculus Rift DK2、谷歌的CardBoard、三星...
Three.js入门教程1 - 基础知识和创建一个红色球体
[ TECHBROOD注:Three.js是一个主流的开源WebGL库,WebGL允许使用JavaScript直接操作GPU,在网页上实现3D效果。
Google的工程师Paul在网站aerotwist.com上...浏览器控制台报JS脚本执行错误:Module is not defined
现在JS分成了两个分支,一部分在服务器端发展如NodeJS,一部分是传统的浏览器运行环境。
有些插件在编写JS代码时,是针对Node编写的,所以直接在浏览器中使...WebGL入门教程2 - GPU基本概念和工作流水线(渲染管道)
inline-block元素设置overflow:hidden属性导致相邻行内元素向下偏移
在表单修改界面中常会使用一个标签、一个内容加一个修改按钮来组成单行界面,如图1所示。那么在表单总长度受限的情况下,当中间的邮箱名称过长时,会遮盖到旁边...
更多...
