2019年开源WebRTC媒体服务器选型比较
什么是WebRTC服务器?
在WebRTC的早期开始,该技术的主要卖点之一是它允许点对点(浏览器到浏览器)通信,几乎没有服务器的干预,服务器通常仅用于信令(比如用于连接代理)。 在这个应用阶段,一个专门的WebRTC媒体服务器的概念显得有点多余。
但是随着WebRTC应用场景变得复杂,比如在线视频会议,这个时候点对点通讯会遇到问题。下面,我将以视频会议为例尝试说明为什么媒体服务器很有用,它们通常提供什么类型的功能以及用户可以使用哪些开源替代品。
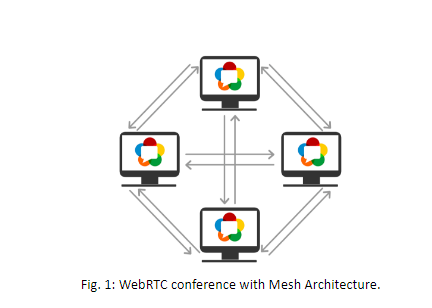
下图是一个基于点到点网状架构视频会议系统,

虽然可以通过对等通信与多个参与者保持视频通话,但随着参与者数量的增加,它不再实用,因为要求对等方发送他/她的视频/音频流到每个参与者,同时接收每个参与者的视频/音频流。
实际上,即使在调优网络条件下,网状视频呼叫在超过五个参与者后就变得相当困难。为了解决这样的性能瓶颈,因此才额外引入了媒体服务器(Media Server)的概念。因为一个集中转发的架构方式有助于减少客户端需要发送的流的数量,通常只需要发送一个,甚至可以减少客户端需要接收的流的数量,这具体取决于媒体服务器功能。当然付出的代价是相应的服务端成本的提高。
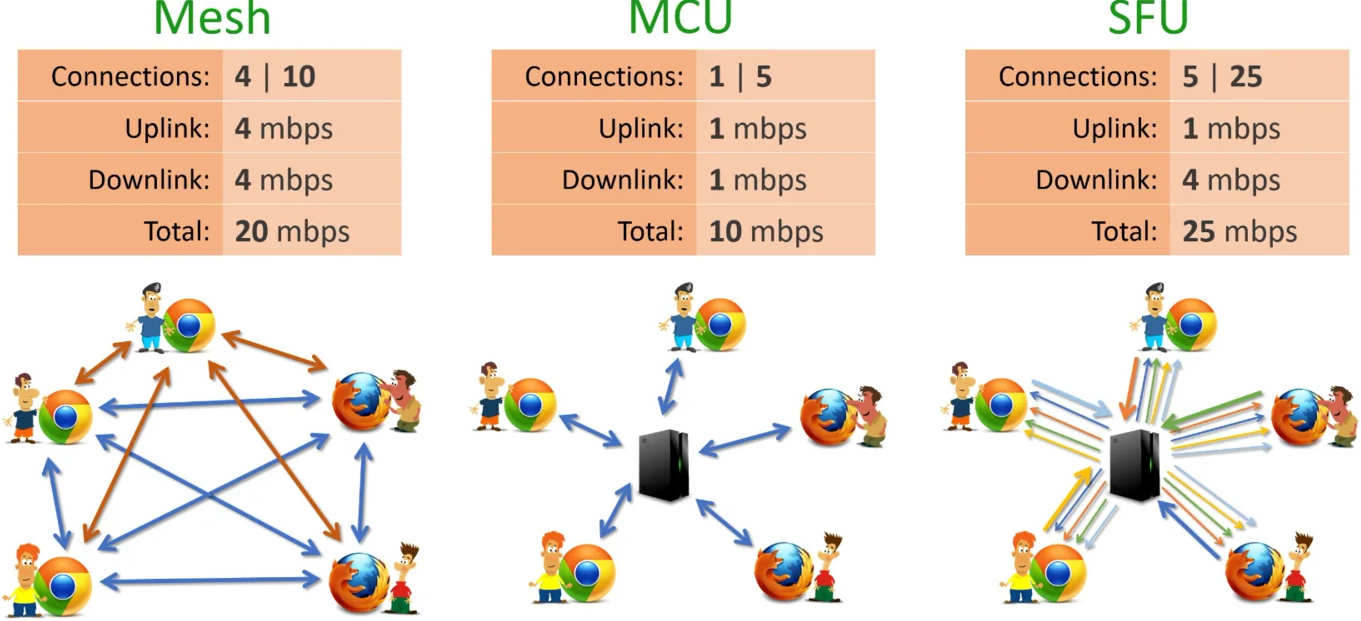
当媒体服务器充当这种媒体中继时,它通常被称为SFU(Selective Forwarding Unit选择性转发单位),这意味着其主要目的是在客户端之间转发媒体流。还有一个MCU(Multipoint Conferencing Unit多点会议单元)的概念,MCU服务器不仅可以转发,而且可以对媒体流进行混合和编码压缩(比如把各个客户端的数据打包转发,和SFU相比,这样将大幅度降低转发数据的带宽需求,但对CPU有更高的要求)。

简而言之,媒体服务器的好处有如下几点:
扩展了系统性能和功能,来支持更为复杂的应用场景;
所有媒体流经由媒体服务器的一个好处是可以进行记录,这对于一些需要保留会议纪要的场景是非常有用的;
可以方便的和第三方系统进行集成,比如在Web系统和SIP电话系统(比如Asterisk)之间建立应用;

可以对媒体流进行额外的加工处理,比如通过人工智能人脸识别来给播客添加虚拟的帽子。
有哪些开源媒体服务器可用?
Jitsi Platform
Jitsi不仅是WebRTC媒体服务器,而且还有一个完整的平台。 Jitsi系列产品包括Jitsi Videobridge(媒体中继,SFU),Jitsi Meet(会议网络客户端),Jicofo(Jitsi Conference Focus),Jigasi(Jitsi Gateway to SIP)和Jitsi SIP Phone。借助Jitsi我们能在几个小时之内迅速搭建一个完整可用的通信平台。 它还使用Jingle(XMPP)和功能齐全的Web界面实现自己的信令控制。 然而,令人遗憾的是,它对于媒体录制没有提供稳定易用的解决方案。
Kurento Media Server
这是最通用的解决方案之一。 它不仅是一个媒体服务器,而且是一个开发工具包。Kurento的主要优势在于其多功能性,引入了媒体工作流的概念,允许在代码中定义媒体流的方式和位置。 这允许WebRTC开发者组合和集成非常有趣的特征,例如增强现实,AR计算机视觉(例如识别QR码,面部检测),实时媒体修改和与RTP(VoIP)服务互操作。Kurento可以配置为SFU或MCU,或两者兼备。
Janus WebRTC Gateway
虽然它的描述在任何地方都没有提到“媒体服务器”,但Janus可以很容易地设置为SFU。 其最显着的特征之一是其插件架构,可以增强服务的核心功能。有一些有趣的Janus用例,例如SIP Gateway,屏幕共享等。
mediasoup
这是一个相对较新而且有趣的媒体服务器,它与其他媒体服务器的不同之处在于它被设计成一个用于Node的开发库,这允许它可以被容易的集成到更大的应用程序中。
 20970
20970
 0
0
最新评论
- 相关文章
ARCore基本概念和工作原理简介
谷歌的WebAROnARCore项目基于Android手机提供的ARCore增强现实引擎,要了解WebAROnARCore,需要先了解ARCore的工作原理。基本上ARCore做了两件事,首先跟踪手机...
HTML5 And Canvas 2D Specs Are Now Feature Complete, First HTML 5.1 Working Draft Published
We’ve been writing about HTML5 for quite a while, but, until today, the actual HTML5 specs and standards were still moving targets. Now, however, the...
CentOS6 Apache2.2用域名配置多虚拟机
在CentOS下使用域名配置多虚拟机的步骤如下:
1. 使用踏得网精选2016年度10大最佳HTML5动画
踏得网精选2016年度最酷最新的HTML5动画集,评选标准为:创意新颖度+实现技术难度+趣味程度。使用一些在线H5生成工具的作品,因其主要使用图片和CSS3套路动画,...
Blender2.7给平面模型添加纹理贴图
在blender中给模型添加纹理,需要有2个步骤:首先在对象属性栏中给该对象添加材料和纹理建立纹理映射添加材料和纹理这是常见操作,略过步骤。但是仅仅这样操作,...
CSS3属性选择器特性使用详解
CSS3除了引入动画、滤镜(用于特效)以及新的布局技术外,在选择器(selector)方面也有增强。属性选择器根据元素的属性(attributes)来匹配。这可以是一个单独...
JavaScript语言多编程范式简介
和C++等语言类似,JS支持多范式(paradigms)编程。我们常常混合这些范式来完成一些大型Web项目。JS支持3种编程范式:命令式、面向对象和函数式。命令式(Imperative JavaScript)命令式就是简单的从上而下完成任务,流水账过程式编码风格:function
JavaScript事件模型图解
在JavaScript中用户交互的核心部分就是事件处理。本文为对事件模型和处理机制的总体性描述。Event是什么?
event是用户操作网页时发生的交互动作,比如clic...Web界面编程状态变化和JS开发框架(React/Angular/Ember)
UI编程中的一个关键课题就是界面组件化(可复用)以及组件状态管理。稍早一些的windows程序员可能接触过MFC,其界面编程中有一个DDX(DoDataExchange)的机制,...
HTML5动画背后的数学 - 粒子群仿生算法简介
本站收录了多个算法可视化动画,如模拟鸟群运动:http://wow.techbrood.com/fiddle/30529等等。这里面除...
浏览器控制台报JS脚本执行错误:Module is not defined
现在JS分成了两个分支,一部分在服务器端发展如NodeJS,一部分是传统的浏览器运行环境。
有些插件在编写JS代码时,是针对Node编写的,所以直接在浏览器中使...SVG过滤器feColorMatrix矩阵变换效果用法详解
在计算机图形学(数学)中,矩阵乘法可用于把空间向量进行几何变换。我们可以把颜色的值(RGBA)表示成一个四维空间向量:color = (r, g, b, a);那么就可以应用...
使用CSS3实现流星雨动画教程
很多营销页面中需要实现类似流星雨的动画背景,营造节日浪漫的气氛。要实现这样的效果,有两种方法,一个是使用Canvas,一个是使用纯CSS3,我们这里介绍第2种方...
更多...
